I’m having problems with overflow in CSS. Feel free to link another StackOverflow question if you think it answers this, but I have done my due diligence and combed through many questions looking for a solution. The code and problem can be found on CodePen here.
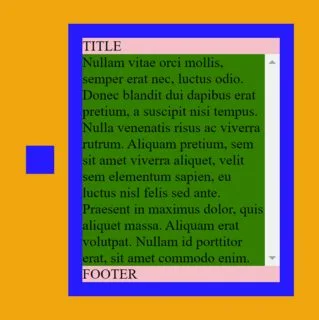
Here’s a simplified view of my card – I want only the main content of the card to scroll when the card is squished, so that it looks something like this:
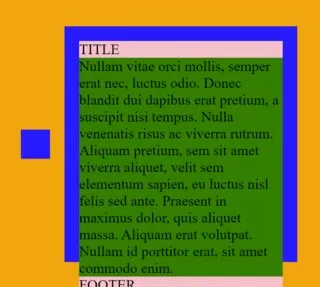
Instead the card looks like this:
I don’t know what I’m doing wrong. I’m specifying the heights of each element so that it knows what it’s max size should be before overflow rules need to come into it. But somehow it still overflows.
* {
box-sizing: border-box;
}
body {
height: 100vh;
margin: 0;
}
.page {
align-items: center;
background-color: orange;
display: flex;
gap: 1rem;
height: 100%;
justify-content: center;
padding: 2rem;
width: 100%;
}
.aside {
background-color: blue;
height: 2rem;
width: 2rem;
}
.card {
background-color: blue;
max-height: 100%;
padding: 1rem;
width: 16rem;
}
.card-content {
background-color: pink;
display: flex;
flex-direction: column;
height: 100%;
}
.card-body {
background-color: green;
flex-grow: 1;
overflow-y: auto;
}<div class="page">
<div class="aside"></div>
<div class="card">
<div class="card-content">
<div class="card-title">TITLE</div>
<div class="card-body">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae sapien pellentesque habitant morbi tristique senectus. Tellus rutrum tellus pellentesque eu tincidunt. Molestie a iaculis
at erat pellentesque adipiscing commodo elit at. Fermentum odio eu feugiat pretium nibh ipsum consequat nisl vel. Vulputate mi sit amet mauris commodo quis imperdiet. Dui id ornare arcu odio ut sem nulla. Lectus sit amet est placerat in egestas
erat imperdiet sed. Quis eleifend quam adipiscing vitae. Egestas sed sed risus pretium. Nulla pellentesque dignissim enim sit. Rhoncus urna neque viverra justo nec. Viverra vitae congue eu consequat ac felis donec. Quis lectus nulla at volutpat.
Orci porta non pulvinar neque laoreet suspendisse. </p>
</div>
<div class="card-footer">FOOTER</div>
</div>
</div>
</div>
 Question posted in
Question posted in 



2
Answers
You have to specify the height of the
.card-contentwith something more precise than 100%. Here is an article that talks about the unpredictability of using percentages of percentages. One quote here I think applies is:}
the 100% sometimes makes issues like these but using 100vh should solve it since its max-height