https://www.flashfeed.io/app/showcase
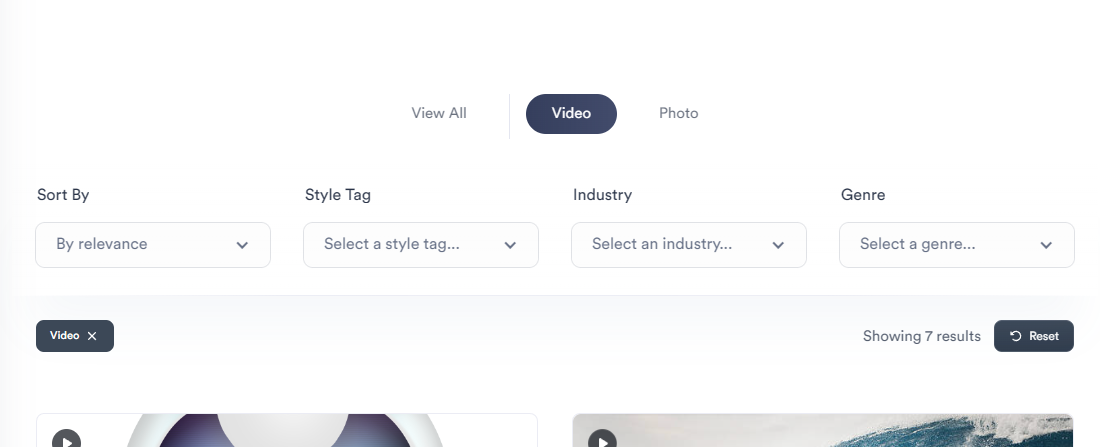
I’m trying to make a click of the "video" or "photo" applied filter tag also click the element which has "view all". Similar how the reset button current works.
// reset contenttype on video or photo genre
const appliedFilterTag = document.querySelectorAll('[fs-cmsfilter-element="tag-remove"]');
appliedFilterTag.forEach(element => {
const innerText = element.innerText.toLowerCase();
if (innerText === "video" || innerText === "photo") {
element.addEventListener('click', () => {
const allFilterElement = document.querySelector('#all-filter');
allFilterElement.click();
});
}
});This code works, but only when the applied filter element is currently existing in the DOM. I tried to just make an onclick function of the an element with the tag [fs-cmsfilter-element="tag-remove"] so that it logically would only run whenever the tag exists, but it just isnt working. Cant figure it out





2
Answers
Use event delegation. Here’s a minimal reproducable example
The ‘appliedFilterTag’ is selected using querySelector() instead of querySelectorAll() which will returns a single element.
The if condition checks whether ‘appliedFilterTag’ element exists in DOM, and if it does the event listener is added.
Now, only when the ‘appliedFilterTag’ is clicked ‘resetContentTypeFilter’ is executed.