I created a form to subscribe to a news-letter on my site. So, I have two inputs: one for the email, and the other a check-box.
I want to do CSS in the checkbox, but I don’t know how. I left the HTML, the CSS, and a picture:
.info_section .info_form form input {
outline: none;
width: 100%;
padding: 5px 10px;
}
.info_section .info_form form button {
padding: 8px 35px;
outline: none;
border: none;
color: #ffffff;
background: #171717;
margin-top: 15px;
text-transform: uppercase;
}
.info_section .info_form form button:disabled {
padding: 8px 35px;
outline: none;
border: none;
color: #ffffff;
background: #888888;
margin-top: 15px;
text-transform: uppercase;
}
.info_section .info_form form input .checkbox {
padding: 8px 35px;
position: relative;
left: -50px;
}<form name="submit-to-google-sheet">
<input type="email" name="Email" placeholder="Introduza o seu E-mail" required>
<button type="submit" id="register" disabled>Subscrever</button>
<input class="checkbox" type="checkbox" id="agree" onclick="checkMe()" />Aceito a <a href="Privacidade.html"> Politica de Recolha, processamento e uso de dados pessoais do utilizador.</a>
</form>
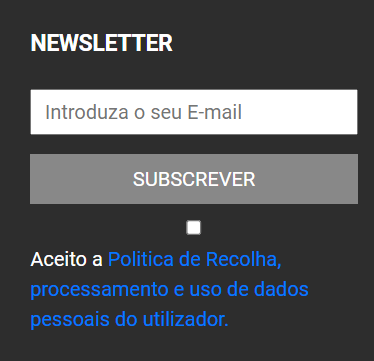
<span id="msg"></span>My picture of the news-letter:
PS. Can you help me to put the text in line with the checkbox?
I tried to create a class to the check box like I show on code; and I tried to use the id of the checkbox in the CSS too.

 Question posted in
Question posted in 


3
Answers
There css selectors. research more on nth-child.
Here is a start: https://css-tricks.com/almanac/selectors/n/nth-child/.
The easiest way is to wrap the code in a class.
HTML:
CSS
Html:css:live_link:live_DemoI have tried to solve your problem. See this example: