I am trying to dynamically create an SVG image within JS in a static HTML document. I created an empty iframe element on my page. Please note that I am using this as a learning exercise so it’s built with static elements. I am not referencing any external sites (thus no bootstrap or other packages).
The iframe code I am currently using (on the .html page) is below.
In my JS code I want to adjust the height and width to create a box surrounding my SVG image. The SVG header I generated is:
The challenge I can’t overcome is that when the width and height dimensions from the svg header are assigned to the iframe height and width, I get a vertical scroll bar on the right side. If I add 16 units to the iframe height the scroll bar goes away but now there’s a blank area at the bottom of the image. When I examine it in the browser (Chrome) developer tools I can’t get a fix on what that area is a part of. I’ve played with padding, margins, and anything else I can find that makes sense. I may resort to having no border around my iframe (which is ok) but I’d like to learn from this what can be done.
As a side note, I have seen advice on the web about using a div element inside my iframe and that’s ok too. I’m not sure it’s significant but the svg image I am generating will be downloaded and used as a standalone image, hence my use of an iframe in the first place.
Thank you for your patience in this long winded question.
On my html page:
<iframe
id="ifBarcodeImage"
name="ifBarcodeImage"
style="border:1px solid red; padding:0px; margin:0px; display:auto"
height="200px"
width="200px"
srcdoc=""
/>
And generated in my js code:
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 324 120" enable-background="new 0 0 324 120" xml:space="preserve">
.
.
.
</svg>
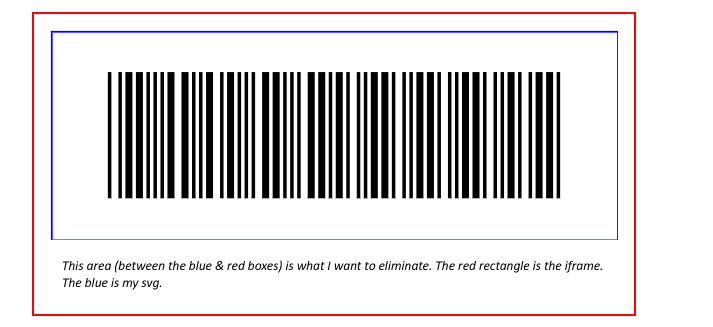
Finally, this is a screen clipping of the resulting image. Ideally I would like the blue rectangle to display inside the red rectangle with no border/padding around it. Alternately, I would be alright with the whole svg image centered in the iframe. The blue rectangle is my attempt to see the outer limits of the view box and will not be part of my finished project.

 Question posted in
Question posted in 


2
Answers
You just need to add the attribute
scrolling=“no”to your iframe. Technically it was deprecated years ago when HTML5 was first released, however, every browser fully supports this and that is unlikely to ever change, as it would break too many existing websites. Currently this still cannot be achieved with CSS.For an SVG to fit in its container you need to set
preserveAspactRatio="none"on the SVGNo need for an IFRAME when you
<fit-svg src="your.svg">,with shadowDOM so you don’t have to worry about CSS or duplicate IDs in your SVG
srcattribute<style>preserveAspactRatio="none"on the SVGI wacked in an extra
...this.childrento move all lightDOM to shadowDOM