I’m working in this code branch. It’s a simple contacts app written with React as a self-study exercise.
My current problem is that when I click my add contact button, the add contact form in my modal is not styled correctly.
I’m trying to style it to modal-content from ./css/addContactModal.module.css which is called within AddContactModal.js.
Can someone advise me where I’ve gone wrong with respect to changing the modal form’s CSS?

 Question posted in
Question posted in 


3
Answers
I think you just need to change the className in your css file addContactModal.module.css line 11 from modal-content to modalContent.
i have downloaded your code and it works well.
your code is correct and style is appled to the correct element.
you can add below css to addContactModal.module.css
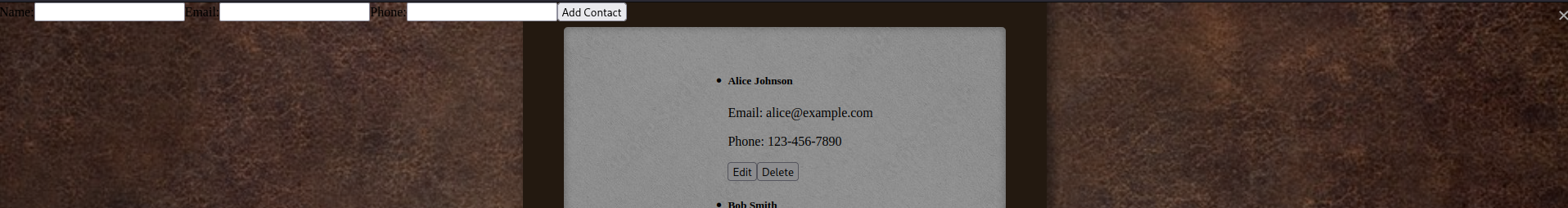
the screenshot here:

Class .modal-content:
The class is defined as .modal-content in the CSS styles, but in the React component, you’re using .styles.modalContent instead.
Make sure to align them so that the styles are correctly applied to the React component.