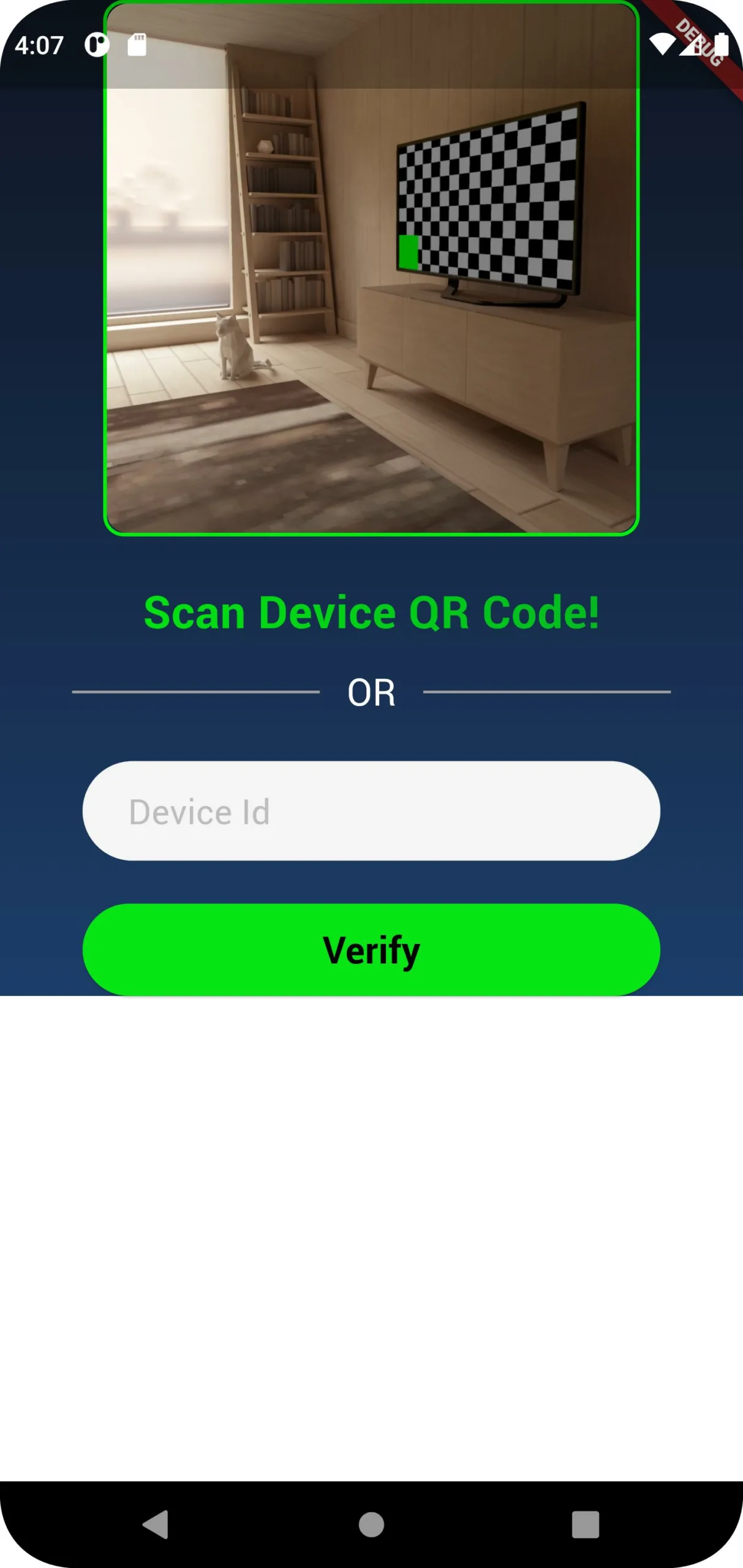
I am experiencing unexpected bottom padding when using SingleChildScrollView in Flutter.
I have attempted to resolve the issue by setting padding: EdgeInsets.zero in the SingleChildScrollView, but the bottom padding persists. Notably, I am using Flutter version 3.16.3 in the stable channel.
If you have any insights or suggestions on how to eliminate this unexpected bottom padding, I would greatly appreciate your assistance.
Here is my code
Scaffold(
body: Container(
decoration: const BoxDecoration(
gradient: AppColors.bgGradient,
),
child: SingleChildScrollView(
padding: EdgeInsets.zero,
child: Center(
child: Form(
key: _formKey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
height: scWidth - 100.w,
width: scWidth - 100.w,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.r),
border:
Border.all(color: AppColors.evTemplateGreen, width: 2),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10.r),
child: QRView(
key: qrKey,
onQRViewCreated: _onQRViewCreated,
),
),
),
height20H,
AnimatedTextKit(
animatedTexts: [
ColorizeAnimatedText('Scan Device QR Code!',
textStyle: ts22Bold(clr: AppColors.white),
colors: [
AppColors.evTemplateGreen,
AppColors.appPurple
]),
],
totalRepeatCount: 2,
pause: const Duration(milliseconds: 1),
displayFullTextOnTap: true,
stopPauseOnTap: true,
),
height10H,
Padding(
padding: EdgeInsets.symmetric(horizontal: 30.w),
child: CustomWidgets.orDivider(),
),
height20H,
Padding(
padding: EdgeInsets.symmetric(horizontal: 40.w),
child: InputTextField(
validator: (value) {
if (value == null || value.isEmpty) {
return 'Device Id is required';
}
return null;
},
controller: deviceIdCont,
hintText: 'Device Id'),
),
height20H,
Padding(
padding: EdgeInsets.symmetric(horizontal: 40.w),
child: CustomButtons.mainButton(
onTap: () {
Get.to(() => const PlugInCar());
},
title: 'Verify',
bgClr: AppColors.evTemplateGreen,
titleClr: AppColors.black),
),
// Padding(
// padding: EdgeInsets.symmetric(horizontal: 50.w),
// child: const Divider(
// color: AppColors.grey, thickness: 1.5),
// ),
// Text('Scan Device QR Code', style: tsWhite18Bold,),
],
),
),
),
),
),
);

 Question posted in
Question posted in 


2
Answers
When attempting to enclose a Center widget within a SingleChildScrollView, I encountered unexpected bottom padding. However, upon transferring the SingleChildScrollView to a Form widget and removing it from the Center widget, the issue was successfully resolved, and the layout behaved as intended.
This is example
This is base structure