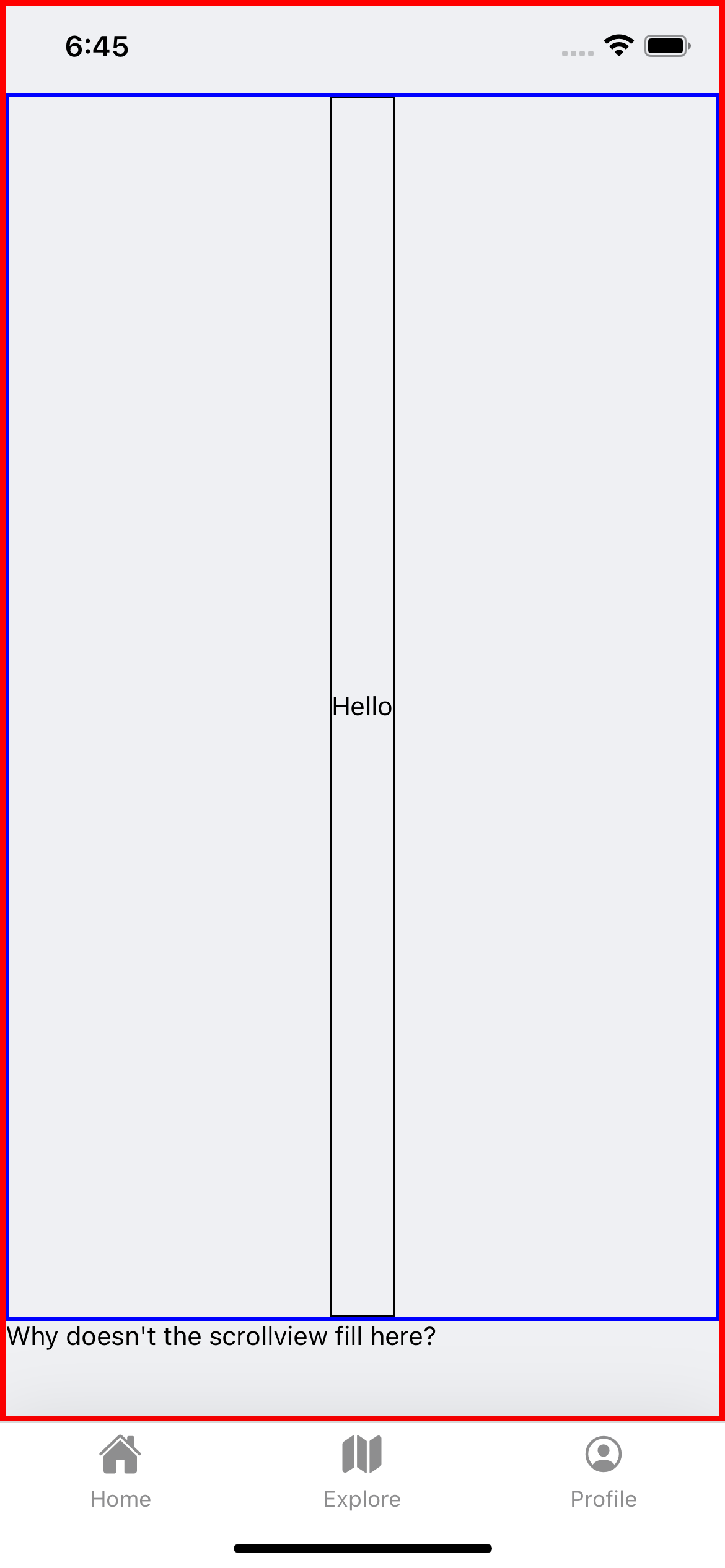
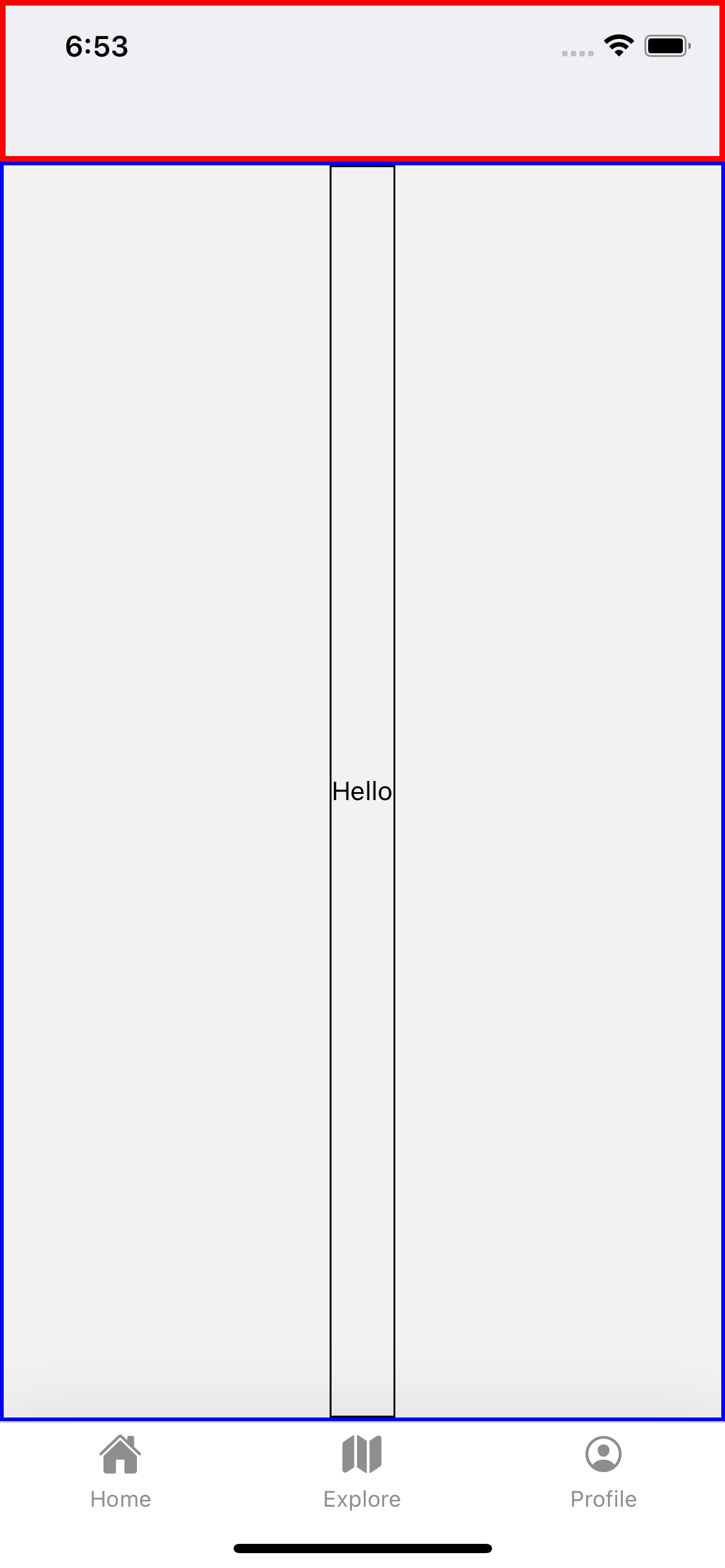
I have been issues with the ScrollView when I combined it with SafeAreaView. It leaves some gaps at the bottom. I also tried moving ScrollView from outside of SafeAreaView (after removing flex, flexGrow from SafeAreaView), but the SafeAreaView is taking up too much space on top (see the second image). How can I let ScrollView to take whole empty space? Bear in mind that Text to explain the gap will be removed.
import React from "react";
import { ScrollView, Text, View } from "react-native";
import { SafeAreaView } from "react-native-safe-area-context";
const ScrollViewPage = (props) => {
return (
<>
<SafeAreaView
style={{
backgroundColor: "#EFF0F3",
flex: 1,
flexGrow: 1,
borderWidth: 3,
borderColor: "red",
}}
>
<ScrollView
showsVerticalScrollIndicator={false}
contentContainerStyle={{
flexGrow: 2,
flex: 1,
borderWidth: 2,
borderColor: "blue",
height: "100%",
width: "100%",
alignItems: "center",
justifyContent: "center",
}}
>
<View
style={{
borderWidth: 1,
flex: 1,
alignItems: "center",
justifyContent: "center",
}}
>
<Text>Hello</Text>
</View>
</ScrollView>
<Text>Why doesn't the scrollview fill here?</Text>
</SafeAreaView>
</>
);
};
The second image:






2
Answers
To troubleshoot it imagine pure html. Your Scrollview is probably wrapped in a div of sorts. so for example
In react when you are calling components sometimes it gets automatically wrapped and takes the size of it’s parent. ScrollViewPAge would be the parent in this case. You will need to set the size of that container. Can you share what the source looks like after it renders?
especially using <> as a place holder. If you try wrapping everything in a div do you get different results? I would also try absolute values for fun to see if you get closer. If you do there is a parent you have out there.
Here is the updated code