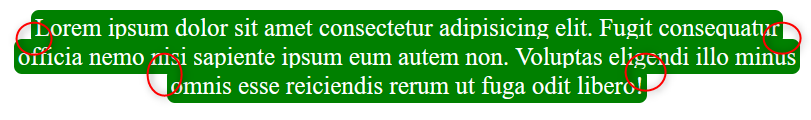
I want get the multi-line text with background which has border-radius on every line and the background fits the text. Like the pic below but with radius at the highlighted circles as well.
Like below (radiuses shown in red)
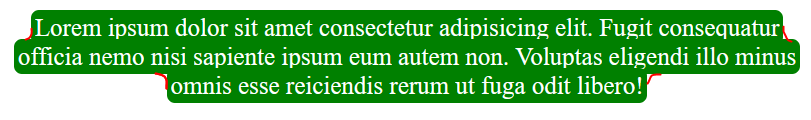
Currently the code I have is shown below.
.container { position: absolute; text-align: center;}
p{
display: inline;
margin: auto 0.5rem;
text-align: center;
font-size:25px;
position: relative;
background-color:green;
color:#ffffff;
text-align: center;
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
border-radius: 0.5rem;
padding: 0.25rem;}<div class="container">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugit consequatur officia nemo nisi sapiente ipsum eum autem non. Voluptas eligendi illo minus omnis esse reiciendis rerum ut fuga odit libero!</p>
</div>
 Question posted in
Question posted in 



2
Answers
Just increase your
line-height.