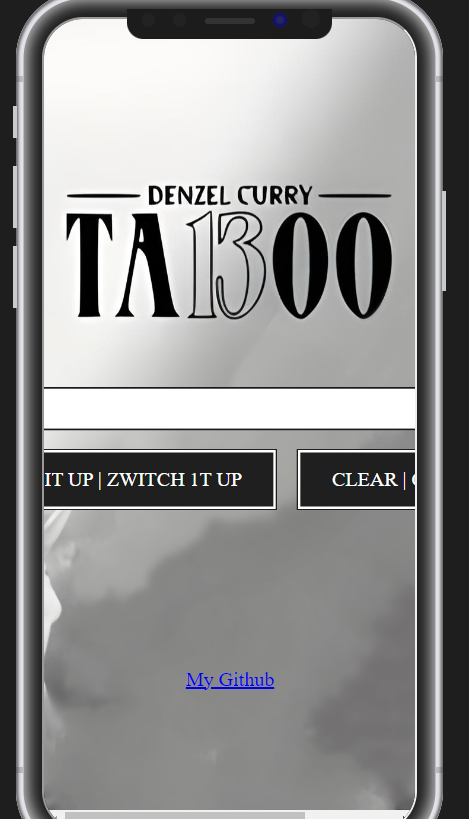
I made this very simple website that takes a string and converts it to the style of an album. It works fine on pc but it’s not responsive on my phone.
I found this post and some other posts but they doesn’t solve my problem.
How can I do this using plain css.
this is my code
function TA13OO1ZH() {
var word = document.getElementById("str").value
if (word !== "") {
word = word.toUpperCase();
result = word.replaceAll("B", "13")
result = result.replaceAll("I", "1")
result = result.replaceAll("S", "Z")
const out = word + ' | ' + result;
// change text on page
document.getElementById('out').innerHTML = out
document.getElementById('copy-btn').hidden = false
document.getElementById("str").style.width = "900px"
}
}
function clear1nputz() {
document.getElementById('str').value = "";
document.getElementById('out').innerHTML = "";
document.getElementById('copy-btn').hidden = true
document.getElementById("str").style.width = "500px"
}
function copyText() {
var Text = document.getElementById("out").textContent
navigator.clipboard.writeText(Text);
}.textbox {
text-align: center;
justify-content: center;
margin: 0;
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
left: 50%;
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.textbox>input {
text-align: left;
padding-left: 100px;
}
#str {
height: 40px;
border-radius: 10px;
margin-bottom: 10px;
border-style: none;
width: 500px
}
input {
padding-left: 15px;
}
.multi-button {
display: flex;
width: 100%;
box-shadow: var(--shadow) 4px 4px;
flex-wrap: wrap;
}
:root {
--colour-black: #1e1e1e;
--colour-white: #ffffff;
--font-size: 100%;
}
button,
.button {
--button: hsl(0, 0%, 12%);
--button-hover: hsl(0, 0%, 20%);
--button-active: hsl(0, 0%, 30%);
--button-visited: hsl(0, 0%, 20%);
--button-colour: var(--colour-white);
--button-border: var(--colour-black);
}
button {
padding: .9rem 1.7rem;
color: var(--button-colour);
font-weight: 500;
font-size: 16px;
transition: all 0.3s ease-in-out;
background: var(--button);
border: solid 1px var(--button-border);
box-shadow: inset 0 0 0 2px var(--colour-white);
margin-right: 1em;
}
button:hover {
text-decoration: underline;
background: var(--button-hover);
box-shadow: inset 0 0 0 4px var(--colour-white);
}
button:active {
background: var(--button-active);
}
button:visited {
background: var(--button-visited);
}
body {
width: 100%;
background-image: url(bg.png);
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}<form style=" position: absolute;top: 50%;left: 50%;-ms-transform: translate(-50%, -50%);transform: translate(-50%, -50%)">
<input style="font-family: Times, serif; font-size: 17px" type="text" id="str" name="string">
</form>
<div>
<div class="textbox">
<div class="textbox">
<br>
<br>
<p id="out" style="white-space: nowrap; font-family: Times, serif; font-size: 20px"></p>
</div>
<br>
<br>
<br>
<div id="buttons" class="textbox" style=" display: flex; white-space: nowrap;">
<br>
<button style="font-family: Times, serif;" id="copy-btn" onclick="copyText()" hidden="">COPY TABOOISH | COPY TA13OO1ZH </button>
<button style="font-family: Times, serif;" onclick="TA13OO1ZH()">SWITCH IT UP | ZWITCH 1T UP</button>
<button style="font-family: Times, serif;" onclick="clear1nputz()">CLEAR | CLEAR</button>
</div>
</div>
</div>
</div>
<p class="textbox"><br><br><br><br><br><br><br><br><br><br><br> <a href="https://github.com/ahmadlgohary" target="_blank">My Github </a> </p>
 Question posted in
Question posted in 



2
Answers
Once try giving the width in percentages instead of giving a constant
pxvalue. Because, when you give the width inpxthen it will be constant in every size of frame and when you give the size of the buttons or input text boxes in%form the size of the element will change according to the screen size. Learn about this and try to apply this.You can use media queries to make the website responsive on your phone. With media query you can apply different styles based on the screen size.
Ex:
In this example, the width will be 500px in larger screen sizes and 100% in small screen sizes of width 600px and below. You can also make the fonts smaller in smaller screen sizes etc, feel free to experiment as you want