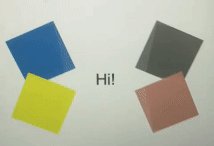
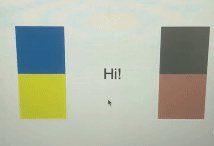
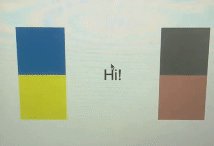
I am attempting to create this beautiful animation using html and css animations keyframes but I am stuck. I have tried changing rotation and transform but i cannot get it to turn out like the image below. You can see from the image below that the boxes fold inwards to hide the text "Hi" and then they unfold outwides which reveals the text again. The box colors is not an issue I’m having a problem with the animation.
Here is what I have done so far.
/* styles.css */
.container {
display: flex;
justify-content: center;
align-items: center;
height: 400px;
}
.group {
display: flex;
flex-direction: column;
justify-content: center;
width: 200px;
margin: 0 15px;
}
.topleft {
width: 100px;
height: 75px;
border-radius: 10px;
margin: 0 auto;
transform-origin: bottom left;
}
.topright {
width: 100px;
height: 75px;
border-radius: 10px;
margin: 0 auto;
transform-origin: bottom left;
}
.bottomleft {
width: 100px;
height: 75px;
border-radius: 10px;
margin: 0 auto;
transform-origin: bottom right;
}
.bottomright {
width: 100px;
height: 75px;
border-radius: 10px;
margin: 0 auto;
transform-origin: bottom left;
}
.topleft {
background-color: steelblue;
animation: rotateTopLeft 2s linear infinite;
}
.topright {
background-color: steelblue;
animation: rotateTopRight 2s linear infinite;
}
.bottomleft {
background-color: steelblue;
animation: rotateTopLeft 2s linear infinite;
}
.bottomright {
background-color: steelblue;
animation: rotateTopRight 2s linear infinite;
}
@keyframes rotateTopLeft {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-90deg);
}
}
@keyframes rotateTopRight {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-90deg);
}
}
@keyframes rotateBottomLeft {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(90deg);
}
}
@keyframes rotateBottomRight {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-90deg);
}
}
.bottomleft {
background-color: yellow;
}
.topright {
background-color: rosybrown;
}
.topright {
background-color: diegray;
}
.space {
width: 100px;
height: 75px;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
} <div class="container">
<div class="group left">
<div class="box topleft steelblue"></div>
<div class="box bottomleft yellow"></div>
</div>
<div class="space">Hi</div>
<div class="group right">
<div class="box topright diegray"></div>
<div class="box bottomright rosybrown"></div>
</div>
</div>
 Question posted in
Question posted in 


3
Answers
Relying on the transform origin for this animation is a bit of an issue, it confuses a bit. Just to simplify it I have made this snippet with the correct animation in it if you click. It basically relies on one
transformstatement for all your boxes, with the "direction" of the animation determined by a CSS variable set on each box separately (or combined):By placing your boxes in a predictable position and using something like
grid, you can make sure it always looks nicely balanced. Then you can usetransforms to move them away. Don’t actually move the boxes though (withleftortop), use transforms as they do not influence the layout of your page, only the visual appearance of it. That way you can ensure that they don’t start affecting each other. Anyways, try this:Or, if you will, with a looping animation:
This is the closest I get:
Here is my idea. Hover to see the animation: