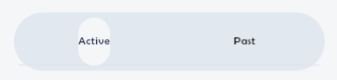
So, I had the code working well, then all of a sudden, I came back to it, and the TabBar doesn’t fill the entire screen and shows a small circle indicating that that tab has been selected.
This is how it displays, instead of that inner circle to fill it’s parent.
This is the code:
DefaultTabController(
length: 2,
child: Column(
children: <Widget>[
Container(
padding: const EdgeInsets.all(5),
margin: EdgeInsets.symmetric(horizontal: 16.w),
width: SizeConfig.screenWidth,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(40),
color: AppColor.grey3,
),
child: TabBar(
splashBorderRadius: BorderRadius.circular(50),
physics: const NeverScrollableScrollPhysics(),
indicator: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: AppColor.white2,
),
unselectedLabelStyle: AppStyle.body1,
labelColor: AppColor.primaryDark,
labelStyle: AppStyle.body1,
tabs: const [
Tab(text: 'Active'),
Tab(text: 'Past'),
],
),
)

 Question posted in
Question posted in 


2
Answers
Adding
indicatorSize: TabBarIndicatorSize.tabto the TabBar, will fix the issueIt looks like you’re trying to create a custom-styled TabBar within a DefaultTabController. To make sure the TabBar fills the entire width of its parent and removes the small circle indicating the selected tab, you can make a few adjustments to your code.
Using the
indicatorSize: TabBarIndicatorSize.tabyou can resolveotherwise try below solution
Here’s an updated version of your code:
Changes made:
indicatorSize: TabBarIndicatorSize.label: This property ensures that the indicator fills the entire width of the tab.
Removed unnecessary splashBorderRadius property as it’s not needed in this context.
Make sure to add your TabBarView or other content below the TabBar in the Column.
With these adjustments, the TabBar should now fill the entire width of its parent without the small circle indicating the selected tab.