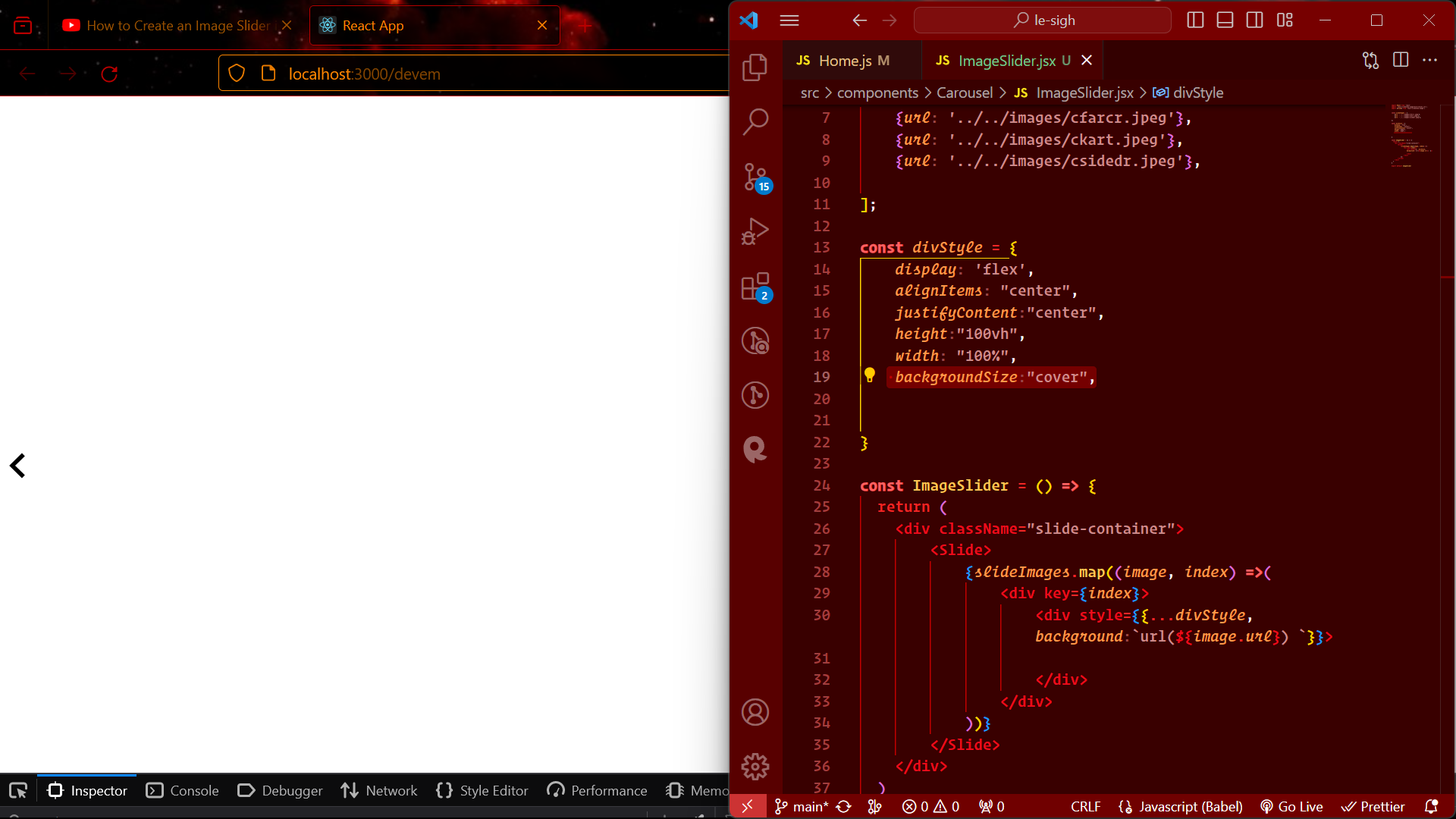
I’ve made simple cards using the background method just fine. It’s like as soon as I try to map it, all of a sudden the images don’t want to show as shown on the left side of the picture. Only the arrows show and when doing the browser inspection, I can see the divs cycling, just no image.
I tried z-index, I tried changing the position (absolute/relative), did different pictures, and even made a small div separate to check if the style={{ background: url(${image.url})}} was wrong, but that worked just fine. Any ideas or Carousel alternative methods?

 Question posted in
Question posted in 


2
Answers
It would be easier to help if you could share your component code. But for alternatives, there are many easy to use alternatives for carousels.
One that I have used in the past is bootstrap’s: Bootstrap Carousel
For using bootstrap, you’ll need to first add it to your project. You can do this in 2 ways in React:
npm install [email protected]yarn add [email protected]More Details: https://getbootstrap.com/docs/5.3/getting-started/download/
Example of a simple carousel using Bootstrap:
Try using this, hope this helps 🙂
use backgroundImage instead of background