
TextFormField(
validator: (value) {
if (value == null || value.isEmpty) {
fMobile.requestFocus();
return 'Mobile number is Required';
}
if (value.length != 10) {
fMobile.requestFocus();
return 'Please enter valid mobile number';
}
return null;
},
style: TextStyles.customFont(
fontWeight: FontWeight.bold, fontSize: 16.0, color: textColorPrimary(context)),
controller: mobileController,
focusNode: fMobile,
keyboardType: TextInputType.number,
inputFormatters: [FilteringTextInputFormatter.digitsOnly],
maxLength: 10,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
filled: true,
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(color: Colors.black, width: 2.0),
borderRadius: BorderRadius.circular(25.0),
),
hoverColor: Colors.red,
counter: const Offstage(),
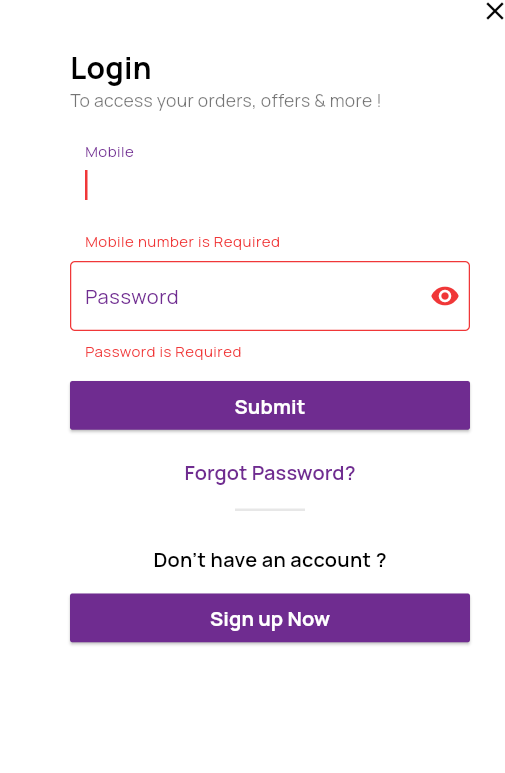
labelText: "Mobile",
labelStyle: TextStyle(
color: (flavorConfig?.darkModeColorChange ?? false) &&
Theme.of(context).brightness == Brightness.dark
? Colors.white60
: primaryColor,
),
border: const OutlineInputBorder()),
),

 Question posted in
Question posted in 

2
Answers
You can use
focusedErrorBorderanderrorBorderto customize the border color when there is an error.