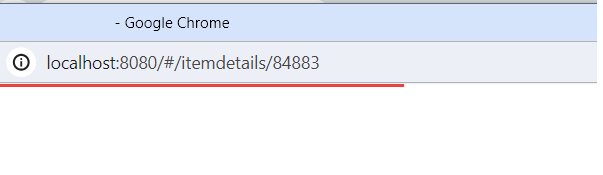
I have a Javascript webpage that opens new windows just fine. But the customer brought to my attention that the new window ‘doesn’t look right‘ because is missing the tabs
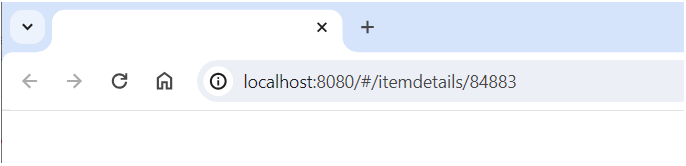
They want it to look like this, which is ‘normal‘ behavior when you open a new window on a HTML page
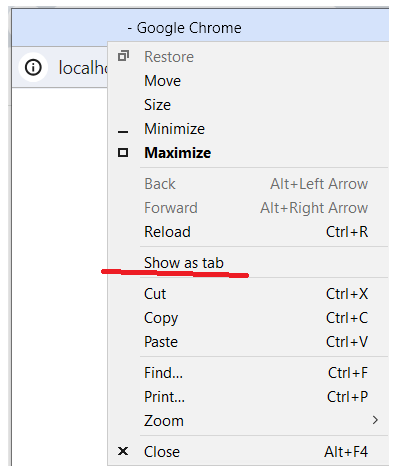
I don’t see any options on the window.open method to force show the new window with tabs. I did notice that if i right click on the new window it gives me an option show the tabs and that changes the way the new window looks to the ‘normal‘ way.
Any ideas?
Here is my code
if (!isCtrlClick && !isShiftClick && !description) {
this.$router.push({name:'ItemDetails', params: { sid: id, source: this.source }});
} else if (isShiftClick) {
const itemDetailsData = this.$router.resolve({name:'ItemDetails', params: { sid: id, source: this.source }});
window.open(itemDetailsData.href, "_blank","resizable=1");
} else if (isCtrlClick){
const itemDetailsData = this.$router.resolve({name:'ItemDetails', params: { sid: id, source: this.source }});
var keepFocus = window.open(itemDetailsData.href, "_blank");
keepFocus.blur();
window.focus();
// context menu
} else if (description == 'newPage') {
const itemDetailsData = this.$router.resolve({name:'ItemDetails', params: { sid: itemx.idN, source: this.source }});
window.open(itemDetailsData.href, "_blank","resizable=1");
}
else {
const itemDetailsData = this.$router.resolve({name:'ItemDetails', params: { sid: itemx.idN, source: this.source }});
var keepFocus = window.open(itemDetailsData.href, "_blank");
keepFocus.blur();
window.focus();
}







2
Answers
I believe it is due to resizable=1
see working snippet below
As per docs here, you’re requesting to open a popup; that’s why you don’t get the "tab" behavior:
I guess you should not use the
resizeableoption.