I have a styled component that looks like this:
export const TestClassButton = styled(Button)({ ... })
And I use it like this:
<Tooltip arrow title={"status"}>
<TestClassButton
id={"button-status-dialog"}
onClick={() => setShowDialog(!showDialog)}
>
<ListAltIcon />
</TestClassButton>
</Tooltip>
Result:
If I try to style a little bit more my styled component like this:
export const TestClassButton = styled((props) => (
<Button variant={"outlined"} {...props} />
))({ ... });
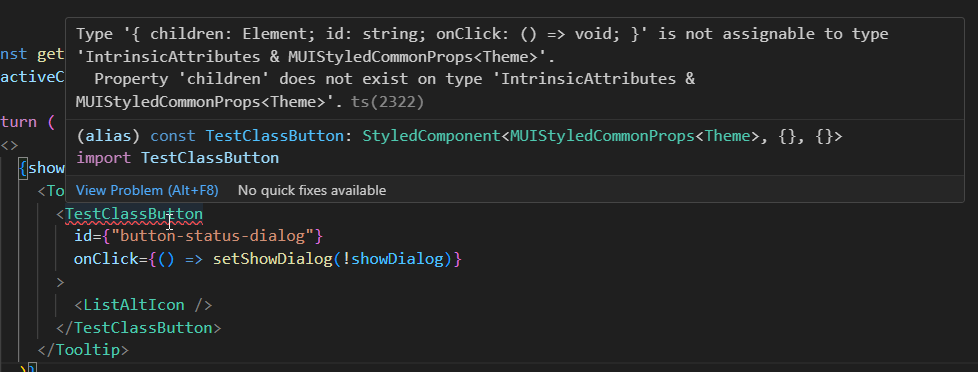
Then the component where I use it says this:
And the Tooltip stops working. Any idea why is this happening? Isn’t this the propper way to use styled components?

 Question posted in
Question posted in 



2
Answers
My soultion to avoid extra typos and errors was to separate the Material UI properties from the styled component like this:
Heh, just posted that it is unobvious on mui page (how to extend components with styled)
you can also do that like this: