I have created a custom field for variations of a variant product
add_action('woocommerce_variation_options', 'my_field_variable', 300, 3);
function my_field_variable($loop, $variation_data, $variation){
woocommerce_wp_text_input(
array(
'id' => "_customscu",
'value' => get_post_meta($variation->ID, '_customscu', true),
'label' => esc_html__('CustomSCU', 'my_field'),
'desc_tip' => true,
'description' => __('Enter the CustomSCU', 'my_field'),
)
);
}
Hook woocommerce_variation_options outputs before prices, but I would like to output it next to SCU. Whether it is before or after is not important.
Could you please suggest a hook that will help me to do this?
If there is no such hook, how else can it be done?

 Question posted in
Question posted in 


2
Answers
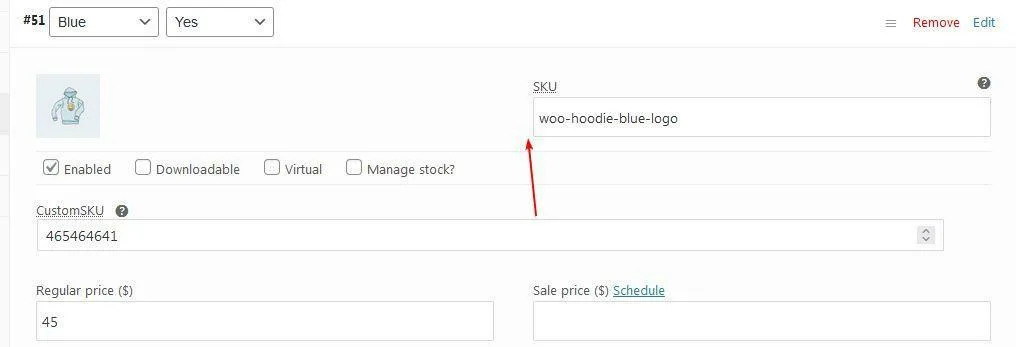
Additional CSS code for fields horizontal alignment:
To align horizontally SKU and Custom SKU fields, you add the following code:
You will Get:
To add a custom input field near to the existing SKU field in product WooCommerce Admin Variation(s), as there are no available hooks for that, you can display that custom field anywhere else, and move it to the desired location using JavaScript and some little changes to your existing code.
Try the following code replacement (to display the field in the right location and save its value):
Code goes in functions.php file of your child theme (or in a plugin). Tested and works.
To align horizontally the fields, add also the code provided here by the OP to get: