I need some help to make my design responsive for small screens this little bit good for big screens but not for small please help to make it responsive.
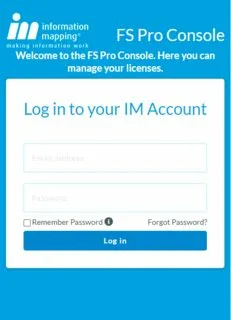
My welcome-message is hiding on small screen.
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #369ee3;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
position: relative;
}
.welcome-message {
text-align: center;
color: #fff;
position: absolute;
top: 60px;
left: 0;
right: 0;
}
.card {
background-color: #fff;
border-radius: 8px;
padding: 40px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
max-width: 500px;
width: 100%;
text-align: center;
margin: 20px;
}
.input-group {
margin-bottom: 20px;
}
.input-group input {
width: calc(100% - 20px);
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin: 0 auto;
outline-color: #009edf;
border: 1px solid #009edf;
}
.btn-login {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background-color: #3498db;
color: #fff;
cursor: pointer;
}
.btn-login:hover {
background-color: #2980b9;
}
.logo-container {
position: absolute;
top: 20px;
left: 20px;
}
.h2-container {
position: absolute;
top: 20px;
right: 20px;
}
.logo {
width: 100px;
height: auto;
}<body>
<div class="logo-container">
<img src="IMlogo.gif" alt="Logo" class="logo">
</div>
<div class="h2-container">
<h2 style="color: #fff; font-family: Lato,Helvetica Neue,Helvetica,Arial,sans-serif; line-height: 1.53333">FS Pro Console</h2>
</div>
<div class="welcome-message">
<h3 style="font-size: 1.125em">
Welcome to the FS Pro Console. Here you can manage your licenses.
</h3>
</div>
<div class="card">
<h2 style="color: #009edf; font-family: Lato,Helvetica Neue,Helvetica,Arial,sans-serif;font-weight:400">
Log in to your IM Account
</h2>
<form>
<div class="input-group">
<input type="email" placeholder="Email address" required>
</div>
<div class="input-group">
<input type="password" placeholder="Password" required>
</div>
<button type="submit" class="btn-login">Log in</button>
</form>
</div>
</body>I want design on small screen like in this screenshot





2
Answers
You could have easily do this design with CSS flexbox and grid instead of position absolute. However in this code if you want responsive design, you need to use media queries. I removed your .logo-container and .logo css from your styles and added this :