My drop-down list should only appear once I hover over the "Text-generative AI" button. However, once I move my cursor anywhere along the button’s left side, the drop down list appears.
Here’s the code:
*HTML
<!DOCTYPE html>
<html>
<link rel = "stylesheet" href = "style.css">
<head>
<title>Productivity Tools</title>
</head>
<body>
<h1>TECH TEAM <img src = "imgs/ebmnhs_logo.jpg" style = "position:relative; left:1200px;" height = "50"></h1>
<hr>
<div class = "dropdown">
<button>Text-generative AI</button>
<div class = "content">
<a href = "https://chat.openai.com/" target = _blank>ChatGPT</a>
<a href = "https://bard.google.com/" target = _blank>Bard</a>
</div>
</div>
</body>
</html>
*CSS
.dropdown button{
background-color: darkgrey; /* button color */
color: white; /* font color */
padding: 10px 10px;
cursor: pointer;
}
/* .dropdown:hover button{
background-color: grey;
} */
.dropdown a{
display: block;
color: black; /* font color */
text-decoration: none; /* to remove underline */
padding: 10px 10px;
}
.dropdown .content{
display: none;
position: absolute;
background-color: lightgray;
min-width: 90px;
}
.dropdown:hover .content{
display: block;
}
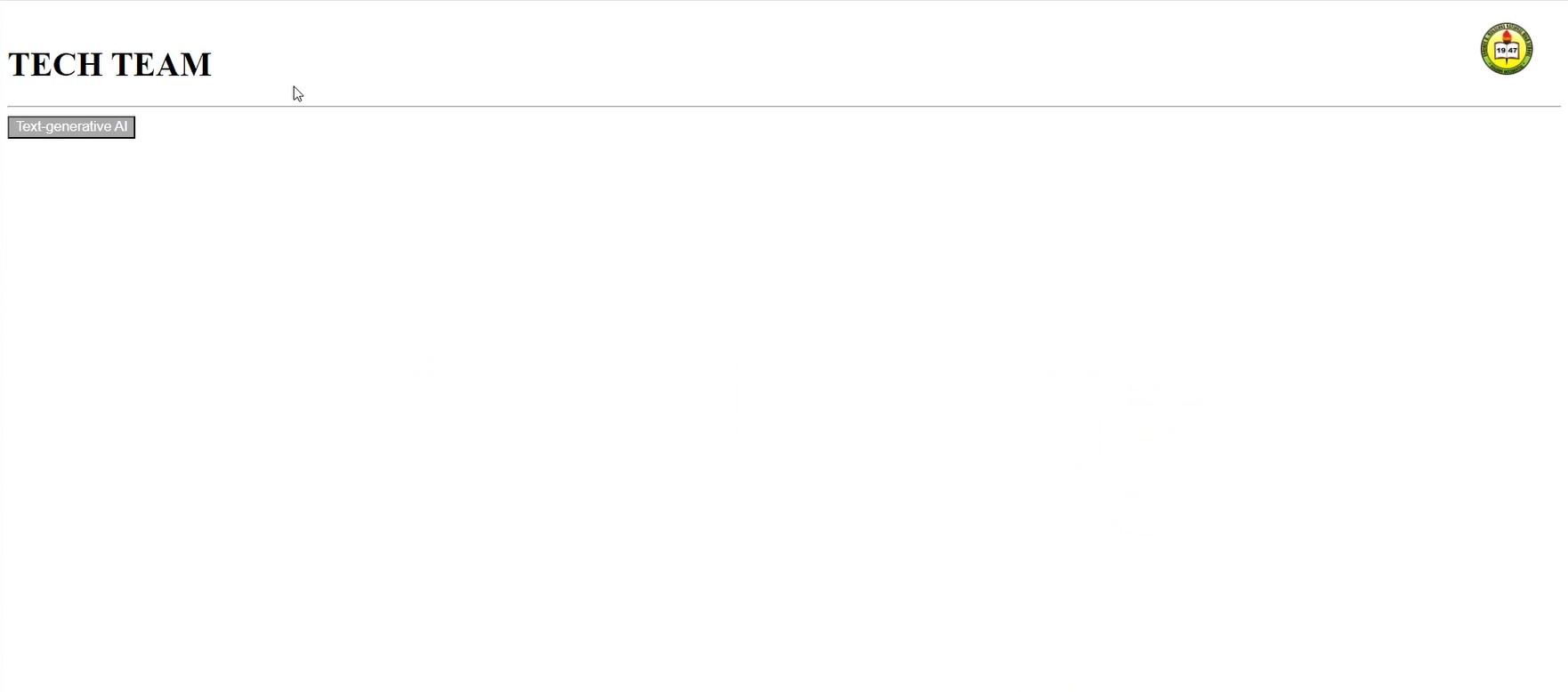
This is what my drop-down button looks like when not interacted with:
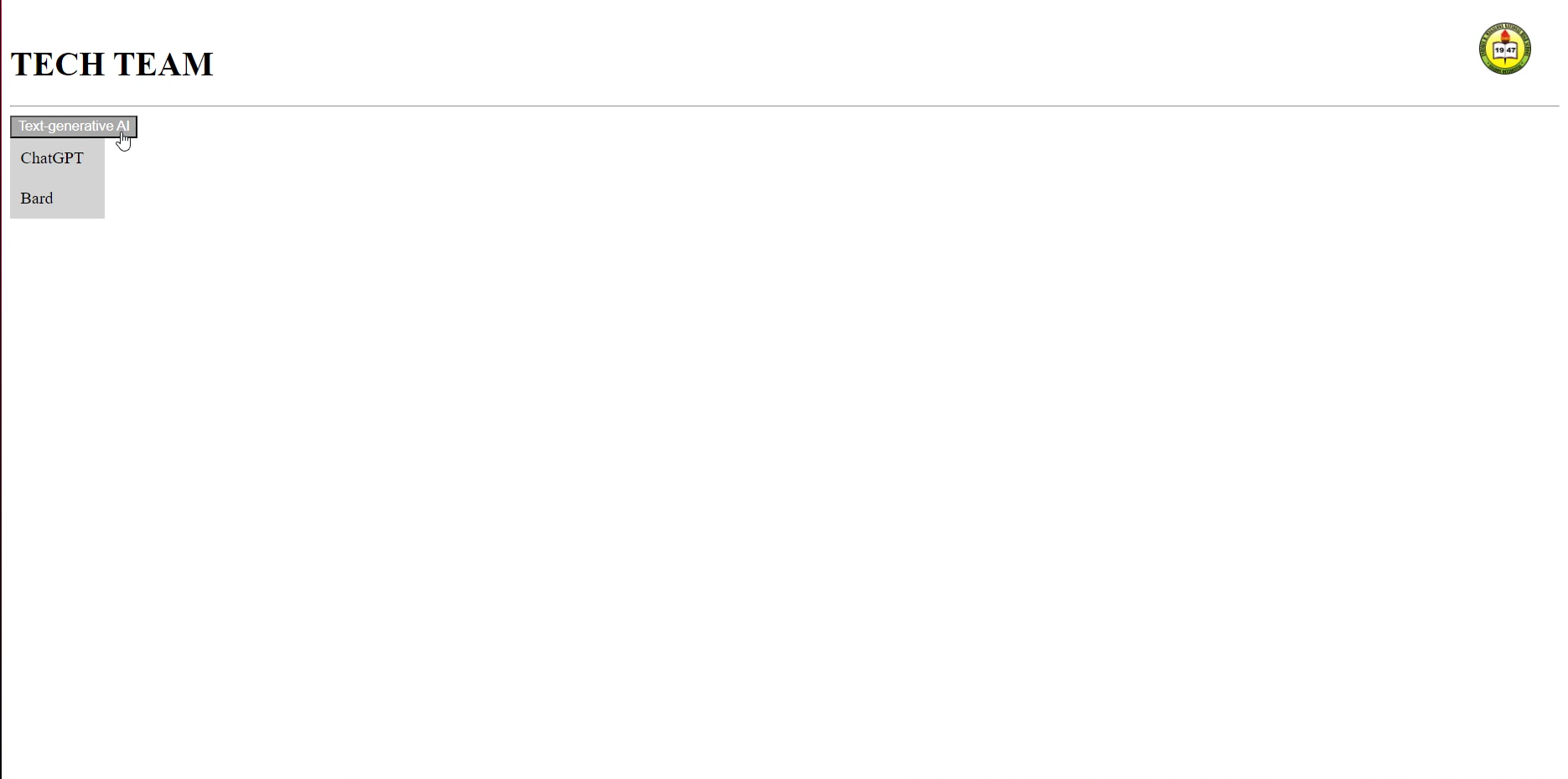
Its list should only appear when my cursor is hovering above it like this:
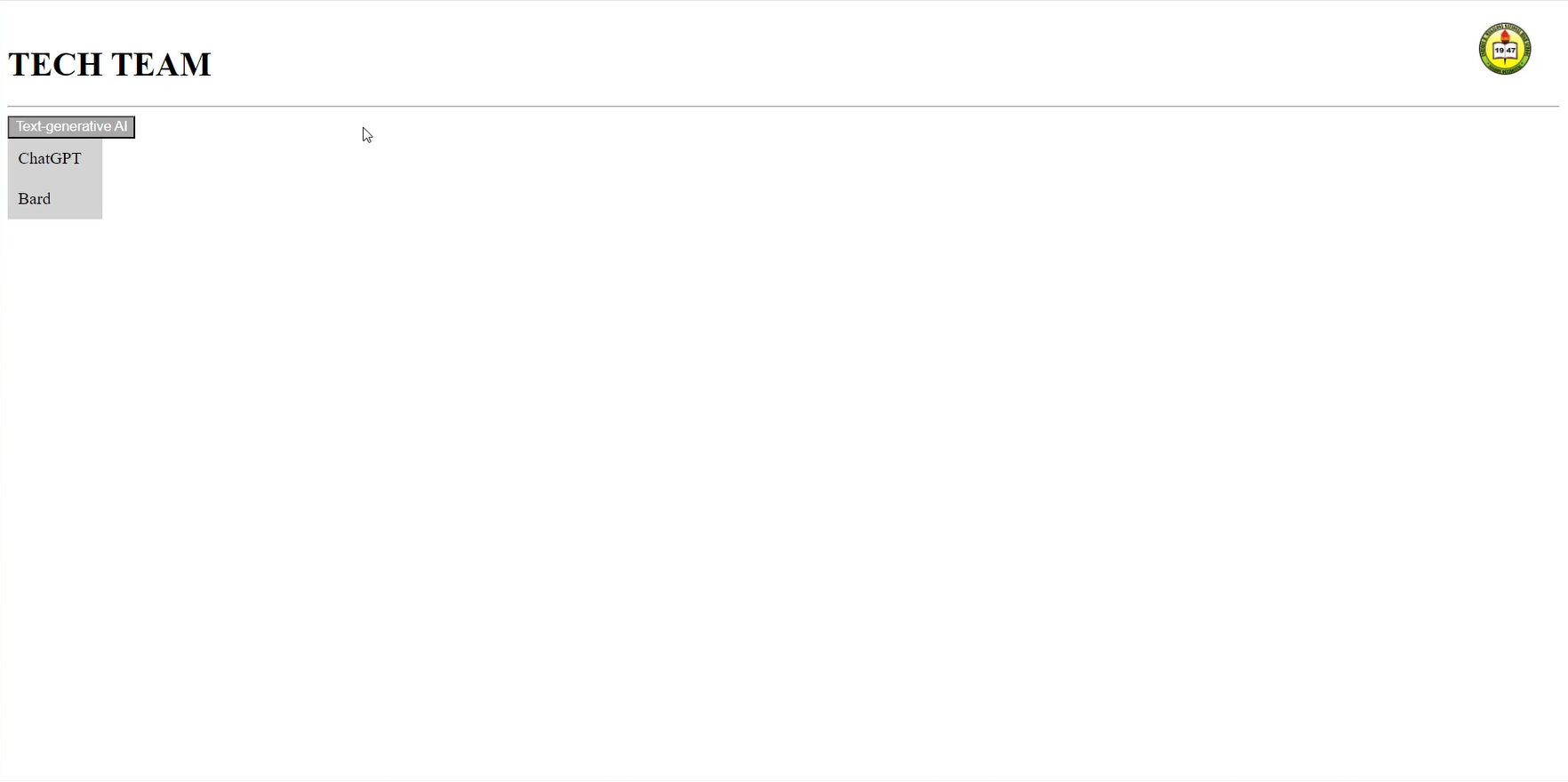
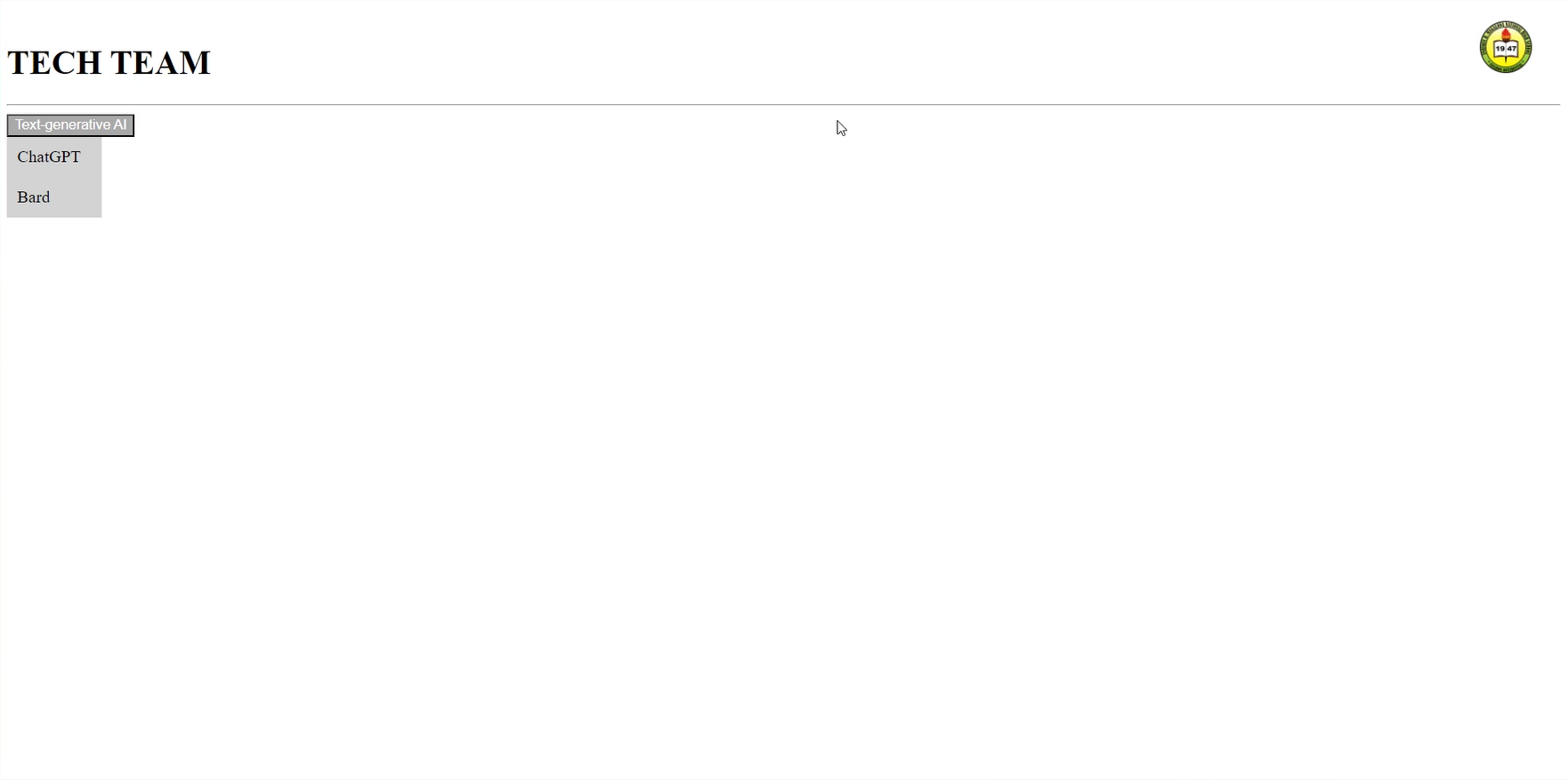
And its shouldn’t appear when my cursor is hovering above it like this:
How do I fix this?

 Question posted in
Question posted in 





2
Answers
use
onMouseOver/onMouseEnterfor opening and for closing:onMouseLefteventListenerif you want to do it with only css
do
Your list appeared was because of parent container’s width is full width of the view port. That’s why when you hover the place outside the button the list appeared.

You could try to set the parent width to the content width;