I would like my text to take a maximum height. And there is "…", when it overflows.
I know I can do this with maxLines=3 for example.
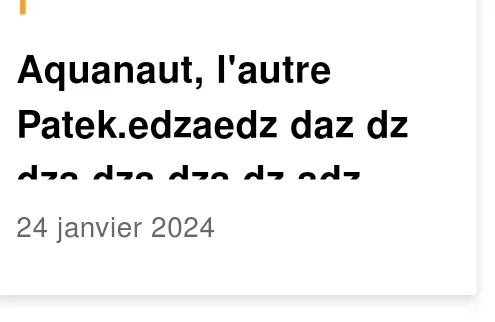
But the height of my text is not limited. So if the user increase the font size of their device, the text can be cut off like on the screen below.
What is the solution to make this work every time, regardless of the font size set on the user’s device?
SizedBox(
height: 50,
child: Text(
article.title + "edzaedz daz dz dza dza dza dz adz ",
style: TheOnesTextStyle.paragraphBoldMedium(),
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
),

 Question posted in
Question posted in 


3
Answers
Try This!
This works for me
You need to calculate the height of the text first and then compare it to the height of the SizedBox.When fontSize changes, text maxLines also changes.
code is shown below:
You can remove the height of the sized box, and wrap your text widget with a
Flexiblewidget to take it space as needed.try this: