My Codes:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
*/
import React from 'react';
import { createDrawerNavigator} from '@react-navigation/drawer';
import { NavigationContainer } from '@react-navigation/native';
import StockRoom from './StockRoom';
const Drawer = createDrawerNavigator();
function Refill(navigation: any): React.JSX.Element {
interface CustomAlertProps {
show: boolean;
onClose: () => void;
}
return (
<NavigationContainer independent={true}>
<Drawer.Navigator>
<Drawer.Screen name="Home" component={StockRoom} />
</Drawer.Navigator>
</NavigationContainer>
);
}
export default Refill;
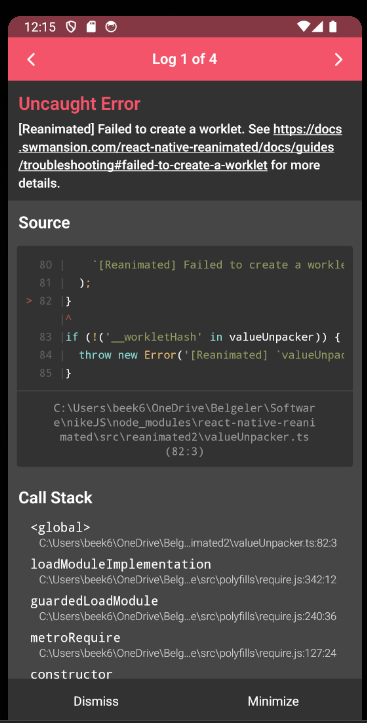
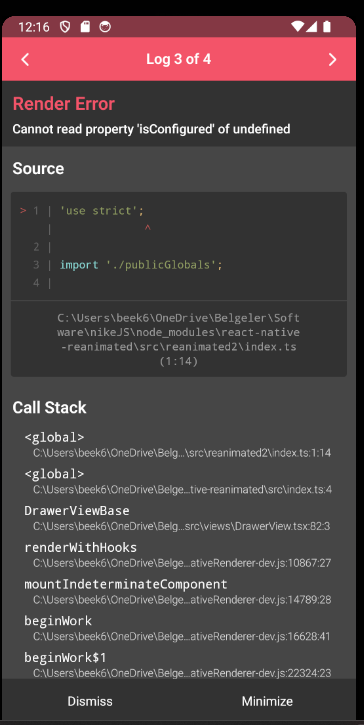
I need to create a simple drawer but i can’t.
How can i solve this two problem?
I tried npm uninstall and download all packages again but doesn’t work.






2
Answers
I had a very similar issue to this using React Navigation Stack Navigator. It went away for me by deleting
node_modules, clearing npm and gradle build caches, reinstalling dependencies. Also, I had to addreact-native-reanimatedto my project dependencies. After doing this, things were working smooth as butter for me.Hope this helps!
The latest version of reanimated is not working properly with the drawer
try to install this version of reaminated
npm i [email protected]