I get the following error messages
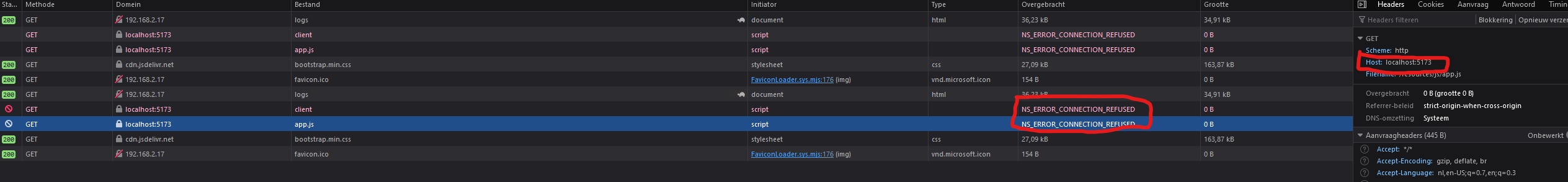
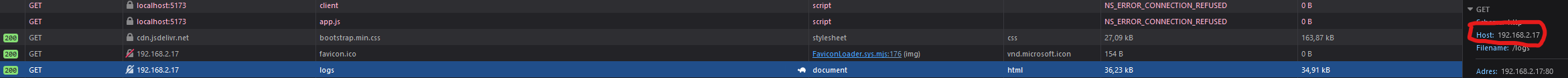
Cross-Origin Request Blocked: The Same Origin Policy does not allow reading the external resource at http://localhost:5173/resources/js/app.js. (Reason: CORS request failed). Status code: (null).
Source URI of module is not allowed in this document: 'http://localhost:5173/resources/js/app.js'.
Cross-Origin Request Blocked: The Same Origin Policy does not allow reading the external resource at http://localhost:5173/@vite/client. (Reason: CORS request failed). Status code: (null).
Source URI of module is not allowed in this document: 'http://localhost:5173/@vite/client'.
This code functions correctly on my local machine. However, when I connect to an external device, I encounter the error messages mentioned above. I am unsure about how to address this issue.
I have removed the API from my cors.php file
cors.php
<?php
return [
'paths' => ['*', 'sanctum/csrf-cookie'],
'allowed_methods' => ['*'],
'allowed_origins' => ['*'],
'allowed_origins_patterns' => [],
'allowed_headers' => ['*'],
'exposed_headers' => [],
'max_age' => 0,
'supports_credentials' => false,
];
And this is my custom cors.php
<?php
namespace AppHttpMiddleware;
use Closure;
use IlluminateHttpRequest;
use SymfonyComponentHttpFoundationResponse;
class Cors
{
/**
* Handle an incoming request.
*
* @param Closure(IlluminateHttpRequest): (SymfonyComponentHttpFoundationResponse) $next
*/
public function handle(Request $request, Closure $next): Response
{
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', '*')
->header('Access-Control-Allow-Credentials', true)
->header('Access-Control-Allow-Headers', 'X-Requested-With,Content-Type,X-Token-Auth,Authorization')
->header('Accept', 'application/json');
}
}
This is my app.js
import './bootstrap';
console.debug('init app')
EchoClient.listen('notifications', 'NewLogEvent', (ev) => {
console.warn('Received event', ev)
if (ev?.logData?.description) {
alert(ev.logData.description)
} else {
console.warn('Invalid logData event.')
}
})
Bootstrap.js
/**
* We'll load the axios HTTP library which allows us to easily issue requests
* to our Laravel back-end. This library automatically handles sending the
* CSRF token as a header based on the value of the "XSRF" token cookie.
*/
import axios from 'axios';
window.axios = axios;
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
/**
* Echo exposes an expressive API for subscribing to channels and listening
* for events that are broadcast by Laravel. Echo and event broadcasting
* allows your team to easily build robust real-time web applications.
*/
import Echo from 'laravel-echo';
import Pusher from 'pusher-js';
window.Pusher = Pusher;
window.EchoClient = new Echo({
broadcaster: 'pusher',
key: import.meta.env.VITE_PUSHER_APP_KEY,
wsHost: import.meta.env.VITE_PUSHER_HOST,
wsPort: import.meta.env.VITE_PUSHER_PORT,
wssPort: import.meta.env.VITE_PUSHER_PORT,
cluster: import.meta.env.VITE_PUSHER_APP_CLUSTER,
forceTLS: false,
encrypted: false,
disableStats: true,
enabledTransports: ['ws'],
});
vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});
Docker.composer.YML
services:
laravel.test:
build:
context: ./vendor/laravel/sail/runtimes/8.3
dockerfile: Dockerfile
args:
WWWGROUP: '${WWWGROUP}'
image: sail-8.3/app
extra_hosts:
- 'host.docker.internal:host-gateway'
ports:
- '${APP_PORT:-80}:80'
- '${VITE_PORT:-5173}:${VITE_PORT:-5173}'
environment:
WWWUSER: '${WWWUSER}'
LARAVEL_SAIL: 1
XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}'
XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}'
IGNITION_LOCAL_SITES_PATH: '${PWD}'
volumes:
- '.:/var/www/html'
networks:
- sail
depends_on:
- mysql
- soketi
mysql:
image: 'mysql/mysql-server:8.0'
ports:
- '${FORWARD_DB_PORT:-3306}:3306'
environment:
MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}'
MYSQL_ROOT_HOST: '%'
MYSQL_DATABASE: '${DB_DATABASE}'
MYSQL_USER: '${DB_USERNAME}'
MYSQL_PASSWORD: '${DB_PASSWORD}'
MYSQL_ALLOW_EMPTY_PASSWORD: 1
volumes:
- 'sail-mysql:/var/lib/mysql'
- './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh'
networks:
- sail
healthcheck:
test:
- CMD
- mysqladmin
- ping
- '-p${DB_PASSWORD}'
retries: 3
timeout: 5s
soketi:
image: 'quay.io/soketi/soketi:latest-16-alpine'
environment:
SOKETI_DEBUG: '${SOKETI_DEBUG:-1}'
SOKETI_METRICS_SERVER_PORT: '9601'
SOKETI_DEFAULT_APP_ID: '${PUSHER_APP_ID}'
SOKETI_DEFAULT_APP_KEY: '${PUSHER_APP_KEY}'
SOKETI_DEFAULT_APP_SECRET: '${PUSHER_APP_SECRET}'
ports:
- '${PUSHER_PORT:-6001}:6001'
- '${PUSHER_METRICS_PORT:-9601}:9601'
networks:
- sail
networks:
sail:
driver: bridge
volumes:
sail-mysql:
driver: local
.ENV
PUSHER_HOST=soketi
PUSHER_APP_ID=app-id
PUSHER_APP_KEY=app-key
PUSHER_APP_SECRET=app-secret
PUSHER_PORT=6001
PUSHER_SCHEME=http
PUSHER_APP_CLUSTER=mt1
VITE_APP_NAME="${APP_NAME}"
VITE_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
VITE_PUSHER_HOST=localhost
VITE_PUSHER_PORT="${PUSHER_PORT}"
VITE_PUSHER_SCHEME="${PUSHER_SCHEME}"
VITE_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"

 Question posted in
Question posted in 




2
Answers
The solution:
Refrence: laravel websocket can’t establish a connection to the server
Add server inside your vite.config.js
Some times CORS-ORIGIN error occurs due to browser cache or other browser issue’s
Please Install Cors-Origin extension:
https://chromewebstore.google.com/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
it may help you.