I don’t know what I’m doing wrong.
I’m trying to simulate my app design in dartpad.dev because I have some troubles there.
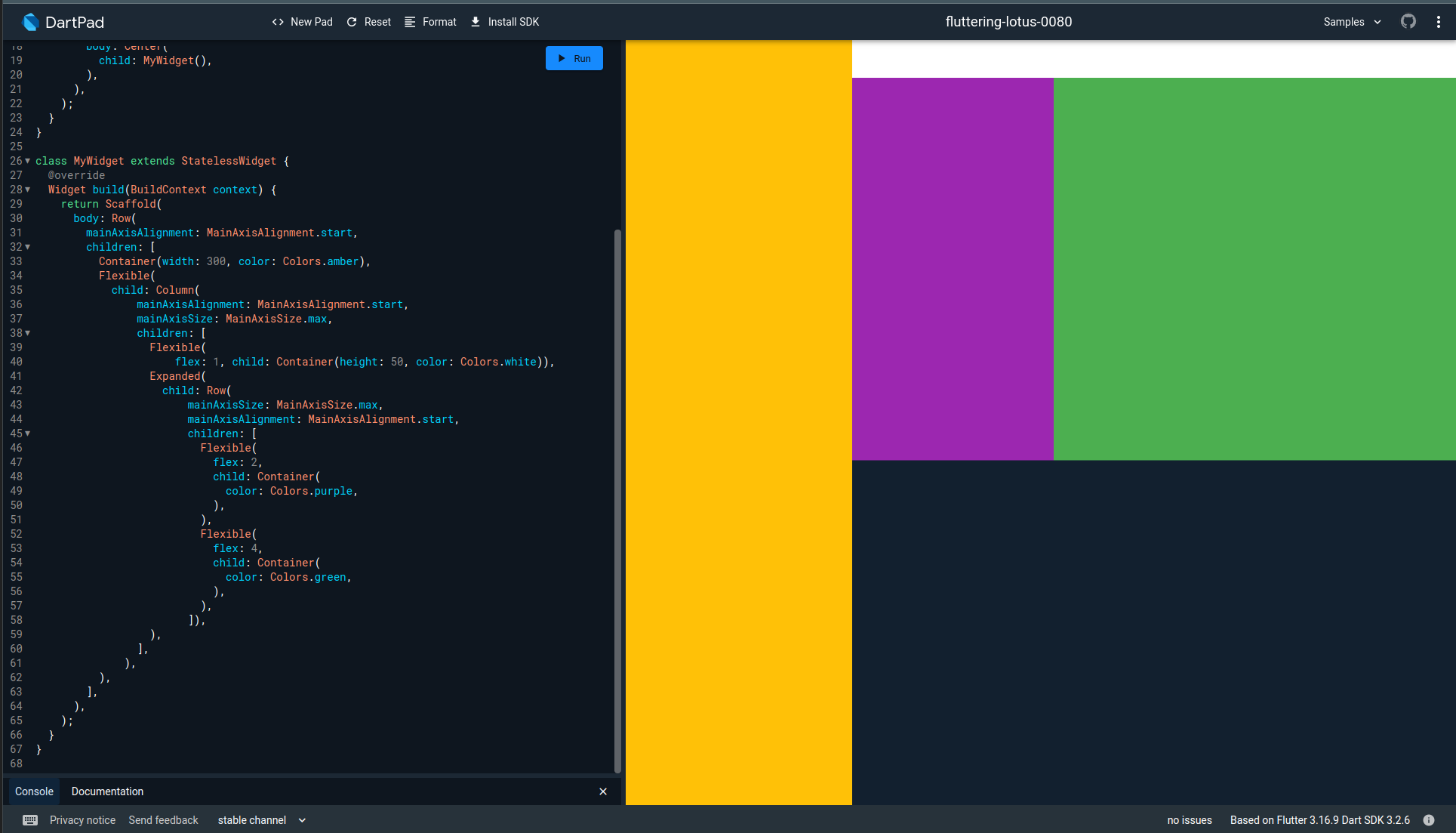
This is my dartpad code with result.
But I don’t know what I’m doing wrong. I want to have purple and green rectangles to be filling whole space under them. Can you please help me?
This is my code from dartpad
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(width: 300, color: Colors.amber),
Flexible(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
children: [
Flexible(
flex: 1, child: Container(height: 50, color: Colors.white)),
Expanded(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Flexible(
flex: 2,
child: Container(
color: Colors.purple,
),
),
Flexible(
flex: 4,
child: Container(
color: Colors.green,
),
),
]),
),
],
),
),
],
),
);
}
}

 Question posted in
Question posted in 


2
Answers
The problem here is that you have a child (the
Container) inside theColumnthat is wrapped withFlexibleand has aflexsize of1, but it still has a fixed height defined (height: 50). The other child (which is theRowthat is wrapped withExpanded) will fill the remaining height as if the actualflexsize of the first child is applied, that is the remaining flex size, which is2 - 1 = 1. You can verify this by removingheight: 50from theContainerand you’ll see theRowis now having the exact same height as before, but it’s now filling the remaining space.Before:
After:
So the main point is you either use a fixed height without wrapping it in a
Flexible, or useFlexiblewithout a fixed height.since you have a container
Container(height: 50 , color: Colors.white)that has a specific height then , no need to wrap it with a flexible or expanded because flexible will occupy specific percent of the screen and will not force your container to fill it since the container has a specific height.try the below code:
more in detail
expanded vs flexible
Expanded: it’s a layout widget that occupies the remaining space and forces it’s child to fill it.
Flexible: it’s a layout widget that occupies the remaining space and doesn’t forces it’s child to fill it (it’s an optional) to fill it or not.
by default flexible doesn’t force the child to fill it’s space since the default value of
fit: is FlexFit.loosemeaning that the child will fill the required space only, not all.in the above ex: the flexible and expanded share the remaining space between them, every will occupy half of the space since they have flex value default to 1.
then the flexible widget will not force the white container to fill the half of the screen because it’s fit is loose and the container height is 50,
that’s what made it didn’t work, hope it’s clear and helps you.