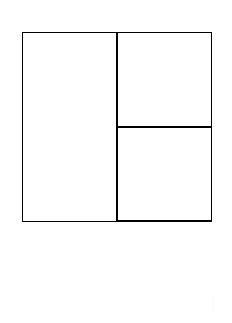
I am trying to achieve this result:
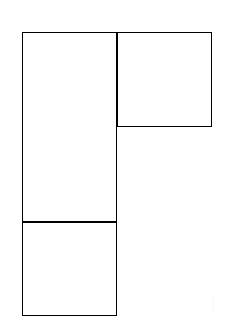
But I got this instead:
<table class="table" style="width: 100%;">
<tbody>
<tr>
<td rowspan="2" style="display: inline-block; width: 50%; aspect-ratio: 1/2;">
</td>
<td style="display: inline-block; width: 50%; aspect-ratio: 1/1;">
</td>
</tr>
<tr>
<td style="display: inline-block; width: 50%; aspect-ratio: 1/1;">
</td>
</tr>
</tbody>
</table>Any ideas on how to achieve a 1/1 table with rowspan = 2?
My search showed that rowspan and inline-block do not play nicely with each other.
But no fix/alternative was suggested.

 Question posted in
Question posted in 



2
Answers
I have removed inline block as it was keeping the layout in inline.
If you give the two square cells aspect-ratio: 1 and display: block then then the rowspan=2 will pick up the correct height without having to specify it.