Bengali consonants are ক, খ, গ, ঘ, ঙ, চ, ছ, জ, ঝ, ঞ … etc. and 10 Kars/vowels (short form) are া, ি, ী, ু, ূ, ৃ, ে, ৈ, ো and ৌ.
In a word I want to color first consonant differently. But Kars/vowels get colored too.
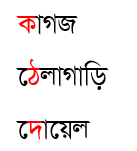
Expected output
Code Sample
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+Bengali:[email protected]&display=swap');
p {
font-family: "Noto Serif Bengali", serif;
font-variation-settings: "wdth" 100;
}
mark {
color: red;
background: transparent;
}<p>
<mark>ক</mark>াগজ<br/>
<mark>ঠ</mark>েলাগাড়ি<br/>
<mark>দ</mark>োয়েল<br/>
</p>
 Question posted in
Question posted in 


2
Answers
In a text layout engine, these consonant-vowel combinations are handled as clusters in which several complex interactions might be happening. In the general case, what you want would be problematic since the relationship between characters in the string and glyphs from a font used to display the string is not always going to be a 1:1 relationship.
For example, some Bangla or Assamese fonts could display ga + u as . A layout engine would have no way of knowing what parts of which glyphs to paint red.
. A layout engine would have no way of knowing what parts of which glyphs to paint red.
In principle, a layout could select one glyph within a cluster to paint red. In some cases, that might give what you want, but not others. For example, it might work for ঠো, since the glyph representing the consonant is distinct from the glyphs representing the vowel. But in some fonts, a cluster such as গু could display as a single glyph, in which case more than the consonant would have to be painted red.
While in principle a layout engine could apply different colour styling to different glyphs in a cluster, it couldn’t do that for all text styling. For example, it certainly wouldn’t be possible to select different fonts, because the correct display of elements within a cluster depends on data within a font about how the elements interact, such as how mark glyphs are positioned in relation to base glyphs. In practice many layout engines will treat clusters atomically for any styling purposes.
As others have pointed out, such letter combinations are treated as a unique cluster, so achieving your goal isn’t straightforward.
One option might be to use JavaScript and CSS to overlay a
<mark>onto a<span>at a specific position. By employingemas a unit, you can ensure correct positioning regardless of the font size.I understand this solution may not be ideal, but may be suitable for some use cases.