I’m trying to make a custom progress bar implementing a UI concept which makes sense in the application context, but I don’t know exactly how to do it
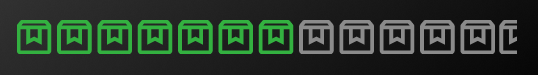
I’ve search for some packages but none of them seems to fullfil my needs, so I guess I’ll need to create a widget from scratch, I would like to have some directions on it. The intented result is as follow the image. The progress is indicated by how many boxes are painted green, naturally it reachs 100% when all boxes are painted.

 Question posted in
Question posted in 


2
Answers
It depends on what resolution you need. Do you need half boxes? or just full?
For example, if you have 10 boxes, can your progress resolution round to the nearest 10%, so from 0-9% no boxes are filled, and then 10-19% one box is filled? And so on…
If you wanted 15 boxes, your resolution would be 100% / 15 = 6.25 % per box.
If having fully filled in boxes will work. here is some code to get you started.



(The purple slider is only there to set the _progress variable).
Here is an answer that gives essentially infinite resolution.
You need a 2 images (pngs) to make this work. An ’empty’ image and a ‘full’ image. Think of the empty image on the bottom and the full image on top, and you are cropping the right side of the full image to show various progress points. The grey is empty and the green is full.
Important note: This is much much much easier if both images are the exact same dimensions. You could make it work if they weren’t, but it seems like a huge headache.