My package.json:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.1.0"
},
"devDependencies": {
"typescript": "^5",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"autoprefixer": "^10.0.1",
"postcss": "^8",
"tailwindcss": "^3.3.0",
"eslint": "^8",
"eslint-config-next": "14.1.0"
}
}
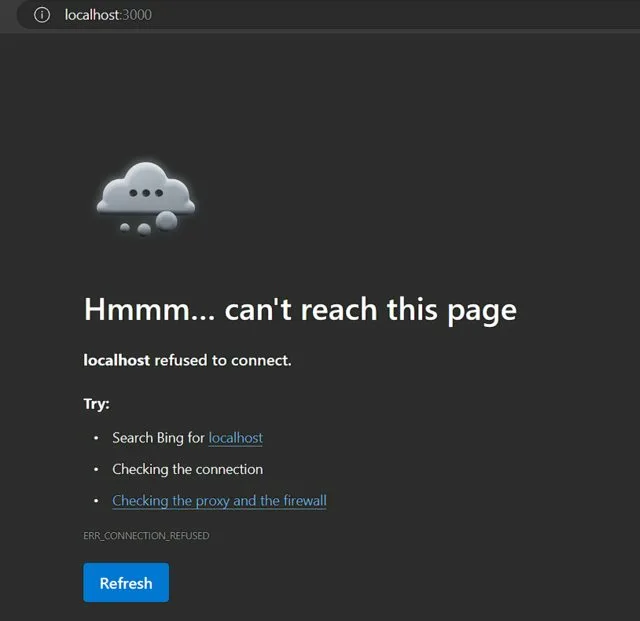
It works when using cmd but I still get an error.
This is after I click the link to localhost in cmd
I want to see what my web page looks like from Live Server. I don’t know how to see it when using Node/React.

 Question posted in
Question posted in 


2
Answers
Read the link below and see if it is useful for you
nodemon
This could be a number of issues, I would suggest if you haven’t already install and use NVM (Node version manager) to help manage your node version to make sure your node installation isn’t the problem
"npm start" is the wrong syntax since you are trying to run the scripts defined in your package.json; the correct syntax is "npm run start"
This issue could be elsewhere but without an error log its difficult to diagnose the correct issue