I have completed basic course on Next.js, where I used Image component in the following way:
<Image
src="/hero-desktop.png"
width={1000}
height={760}
className="hidden md:block"
alt="Screenshots of the dashboard project showing desktop version"
></Image>
and hero-desktop.png was in the public directory, alongside app directory with all the routes.
This worked seamlessly.
Now, in other Next.js project I want to use the same (in order to get optimized handling of images), so I have followed the same steps:
-
Create desired image
author-image.jpgand put it inpublicdirectory, created alongsideappdirectory. -
Add following code:
<Image
src="/author-image.jpg"
width={200}
height={200}
alt="Michał Turczyn"
loading="eager"
></Image>
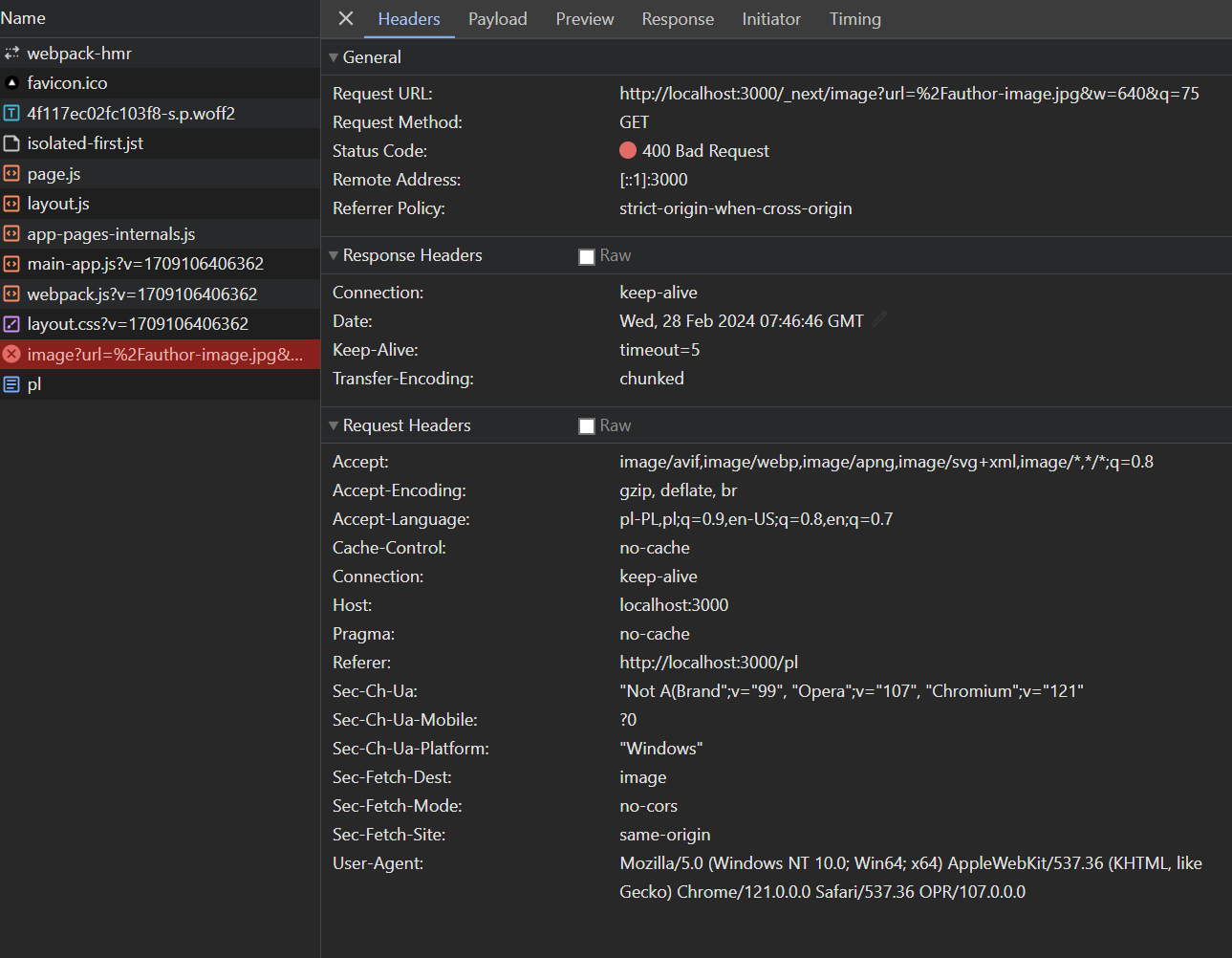
After this setup, I get only Bad Request response for request to get the image:
I also have tried other solution: try to import the image and set src property to that imported value:
import authorImage from '/author-image.jpg';
and
<Image
src={authorImage}
width={200}
height={200}
alt="Michał Turczyn"
loading="eager"
></Image>
Also have tried
import authorImage from 'author-image.jpg';
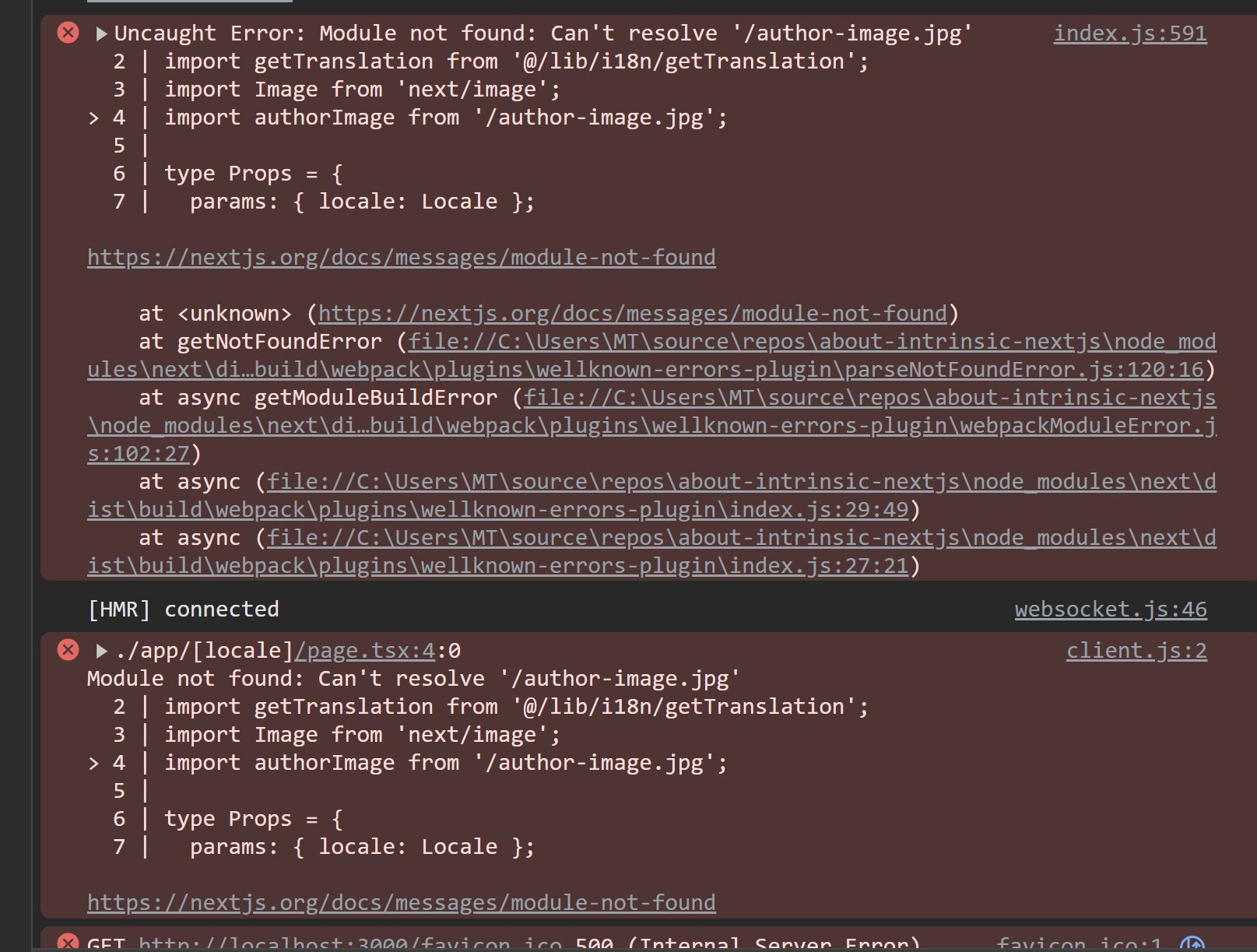
Both attempts resulted in error:
Also I’ve put loading='eager' to override default value loading='lazy' from Next.js. It has no effect on behavior in question.
How could I load the image correctly? Why this issue is happening?

 Question posted in
Question posted in 



2
Answers
So I have followed this tutorial Image Optimization, and there, the reference to image was done differently, so in my example I needed to add such
importstatement:Then specifying
src={authorImage}worked as expected.I think you should check this.
author-image.jpg. (check if .png, .jpeg…)publicfolder.http://localhost:3000/author-image.jpgis accessible.