I use the latest VSCode version.
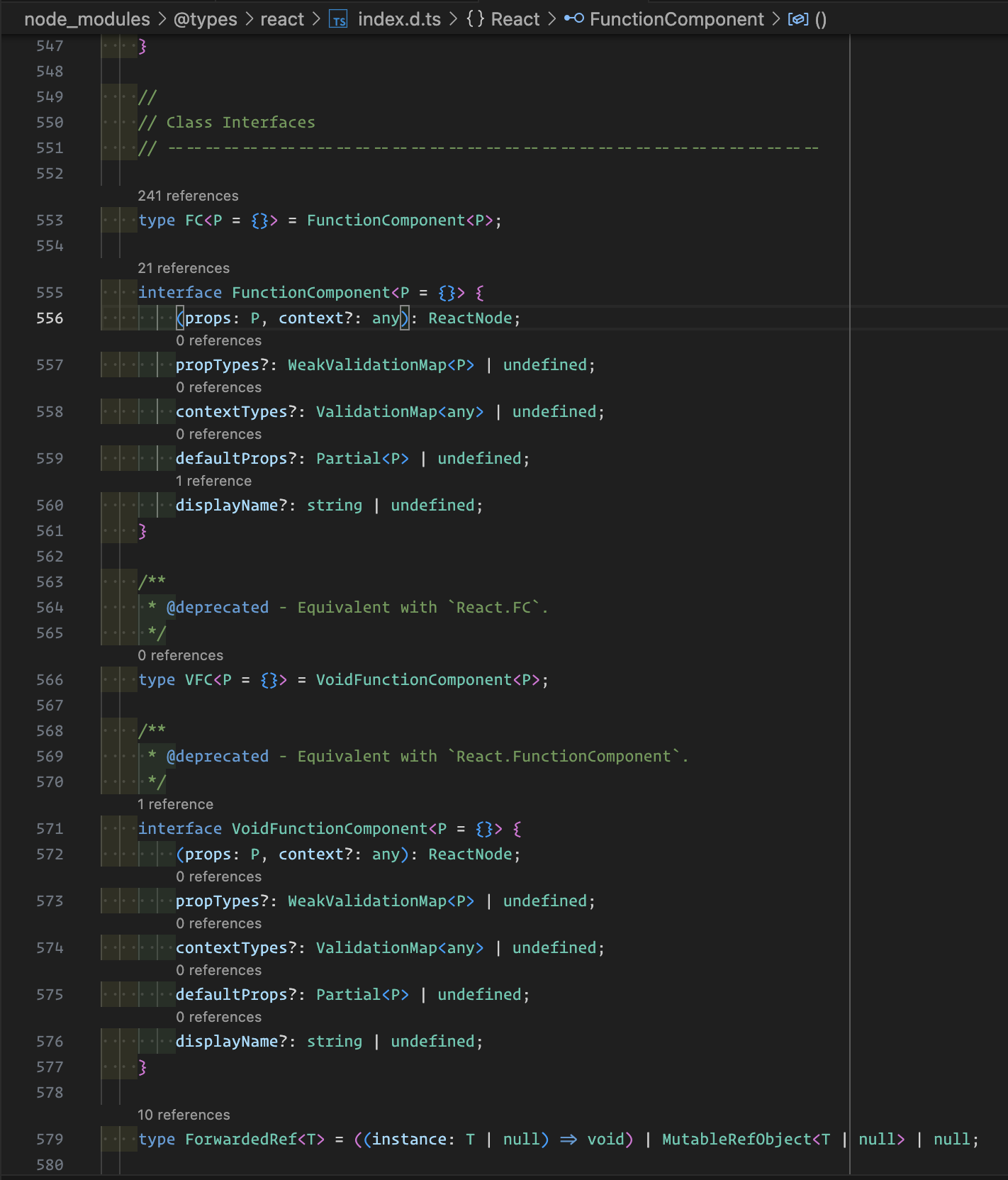
Currently, VSCode jumps to @types/react instead of its component file if a component use FC from react.
It happens recently, and before it worked well.
Does anyone meet with the same problem and how to fix it?
I downloaded 1.85.2 and 1.84.2, and then replace the app.
However, it didn’t work. (I’m not sure VSCode has cache…?)
Anyway, I use "editor.gotoLocation.multipleDefinitions": "goto".
Both @types/react and real definision are shown if it changes to peek.
So, it would be change the priority result of peek…?
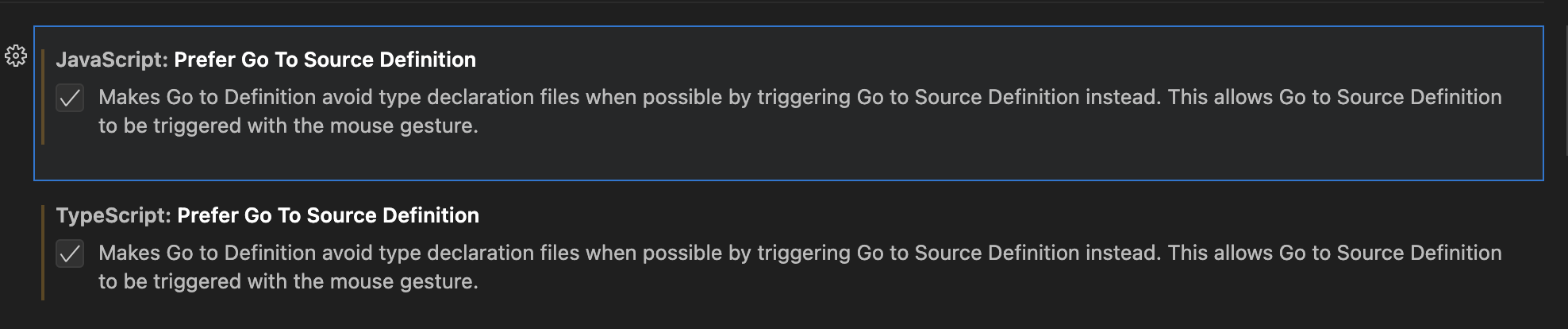
I checked the following settings but still not work well.

 Question posted in
Question posted in 



2
Answers
The same thing happened to me this morning.
Fixed with Go to Source Definition: https://d.pr/i/DcAhBB
Unfortunately developers did not think about the other extensions so settings work only for
.js/.tsfiles.To make it work with react files we need to add a rule for
.tsxfiles manually.Add next string to your user/workspace settings json: