I have been trying to implement this vanishing shadow or vignette effect in flutter but i cant i have used the drop shadow but it wont come like this.
My try :
BoxDecoration(
gradient:LinearGradient(colors: [Colors.black26, Colors.black])),
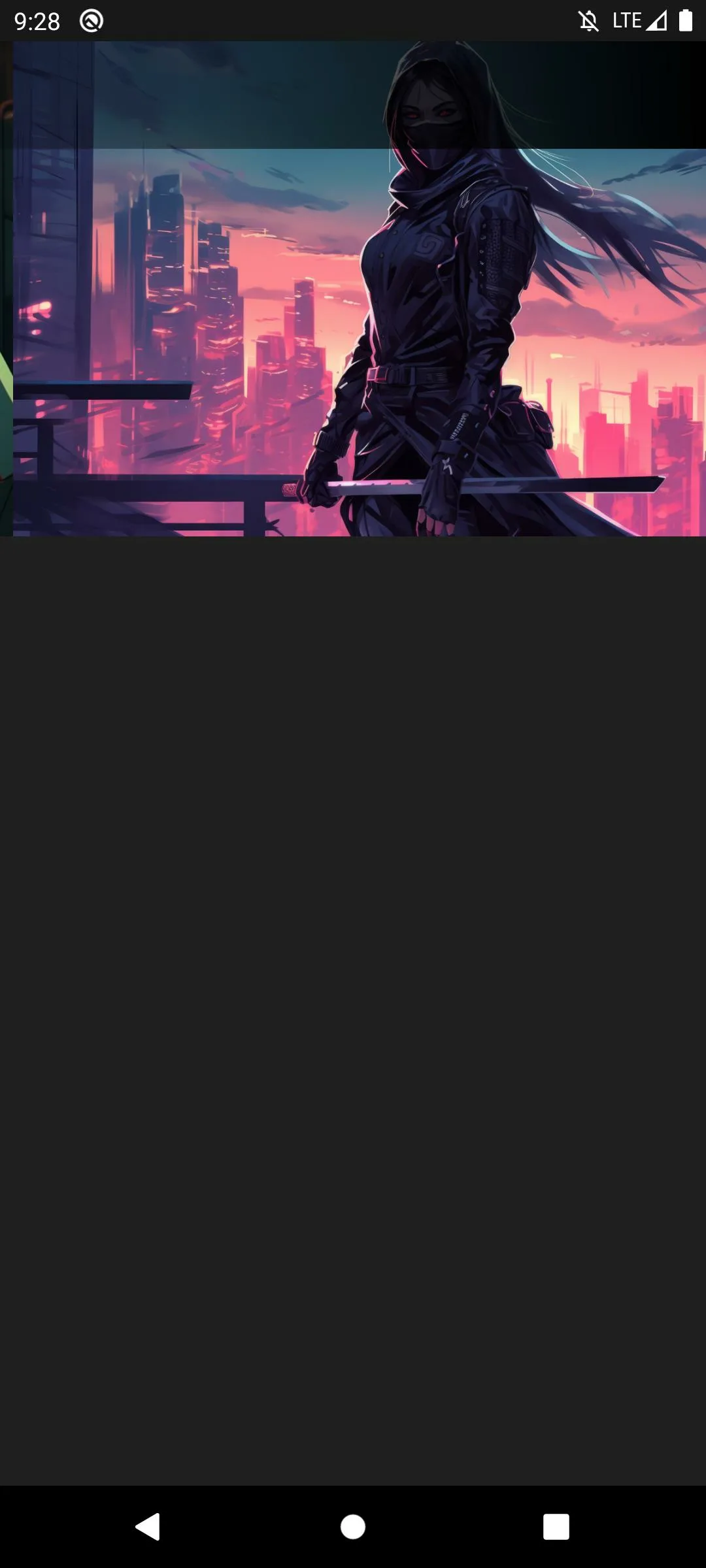
I dont want the shadow to be like this instead i want the vignette effect like the below picture. I have a stack on which i am using the boxedshadow.

 Question posted in
Question posted in 



2
Answers
This worked somehow fine for me, some adjustments might turn it to be the exact. part of 'home_imports.dart';
part of 'home_imports.dart';
Here are two options you can use:
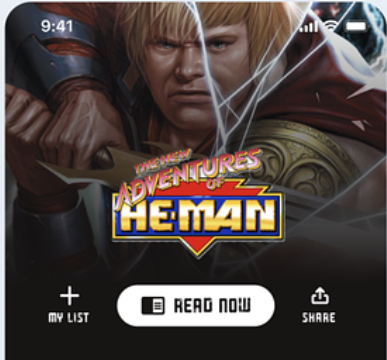
here’s the result, image holds more than 1k words:

code:
i think, linear gradient would be ok, but take care if you are intended to put some widgets above the container that have LG color, they will be affected.
so, i recommend the usage of LG but wrap it with stack to put buttons over the LG Container without affecting button’s color.
structure:
Hope it helps you.