I need your help with something. I am building a calculator using Flutter for the purpose of learning, I divided the code into two sections, Output and Keypad. I am currently in the design phase, the Output has no problem but the Keypad does not appear in the output and I asked copilot and did not benefit.
this is Keypad:
import 'package:flutter/material.dart';
class Keypad extends StatefulWidget {
const Keypad({super.key});
@override
State<Keypad> createState() => _KeypadState();
}
class _KeypadState extends State<Keypad> {
@override
Widget build(BuildContext context) {
return Row(
children: [
buttonsColumn(["7", "4", "1", "."]),
buttonsColumn(["8", "5", "2", "0"]),
buttonsColumn(["9", "6", "3", "="], true),
buttonFunctionsColumn(["DEL", "/", "x", "-", "+"])
],
);
}
Expanded buttonsColumn(List<String> contents, [bool haveEquals = false]) {
number(String n) {}
equals() {}
return Expanded(
flex: 1,
child: Container(
color: Colors.grey[800],
child: Column(
children: [
numberButton(contents[0], number),
numberButton(contents[1], number),
numberButton(contents[2], number),
numberButton(contents[3], haveEquals ? equals : number),
],
),
));
}
Expanded buttonFunctionsColumn(List<String> contents) {
operator(String o) {}
return Expanded(
flex: 1,
child: Container(
color: Colors.grey[600],
child: Column(
children: [
numberButton(contents[0], operator),
numberButton(contents[1], operator),
numberButton(contents[2], operator),
numberButton(contents[3], operator),
numberButton(contents[4], operator),
],
),
));
}
Expanded numberButton(String content, Function func) {
return Expanded(
flex: 1,
child: IconButton(
onPressed: () {
func();
},
icon: Text(
content,
style: TextStyle(fontSize: 15),
)),
);
}
}
and this is home page:
import 'package:calculator1/keypad.dart';
import 'package:calculator1/output.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(body: Column(children: [Output(), Keypad()])),
);
}
}
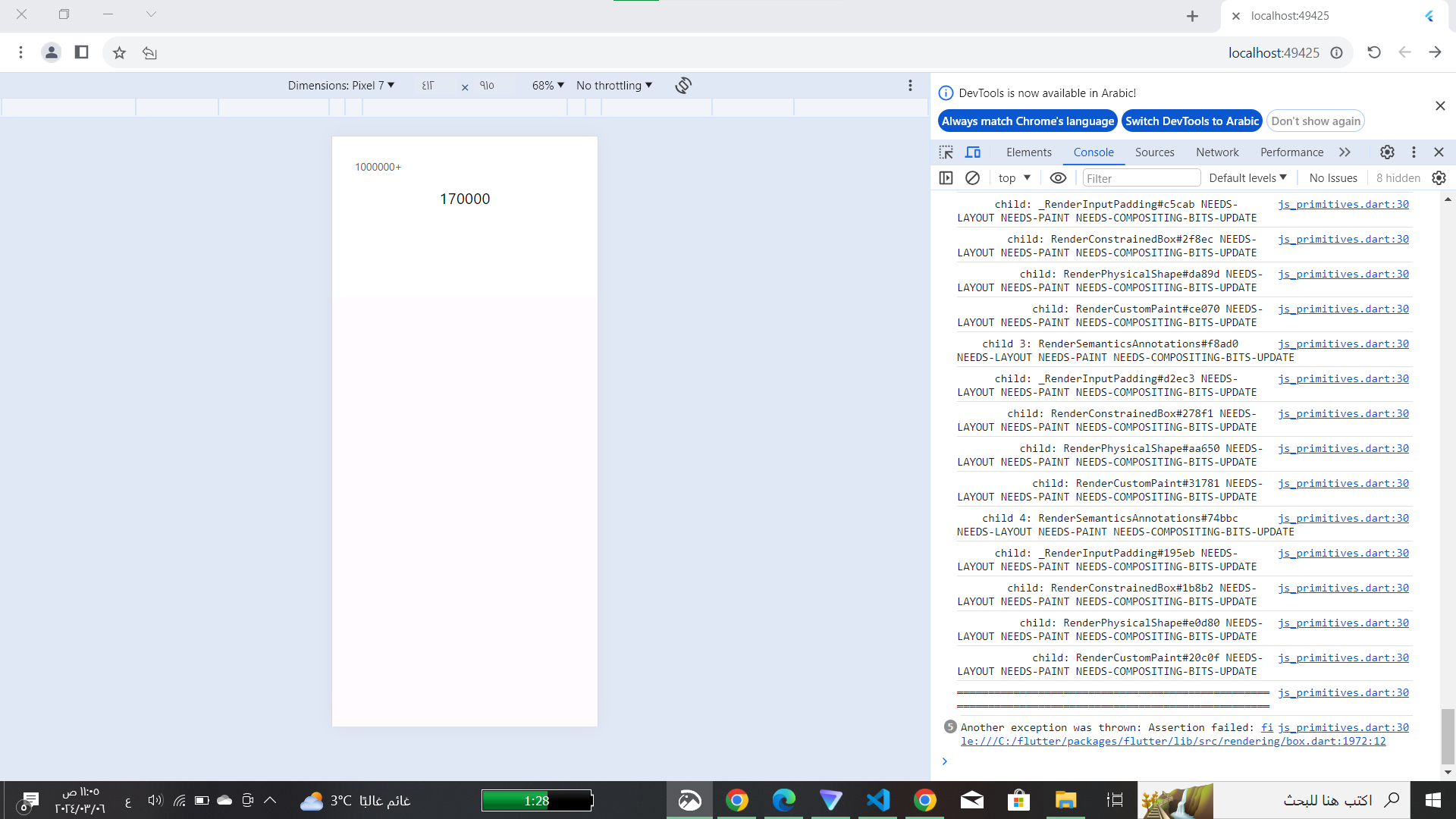
and this is the debug:
I can’t see any problem !!!

 Question posted in
Question posted in 


2
Answers
In your
Keypadclassbuilderyou are returning aRowwidget without anyrenderbox. Simply wrap yourRowin aSizedBoxwidget and specify thewidthandheightparameters.Row/Column has to be wrapped with a sized constraints elements like container or sizedbox so that with in those sized element your row/column will be rendered