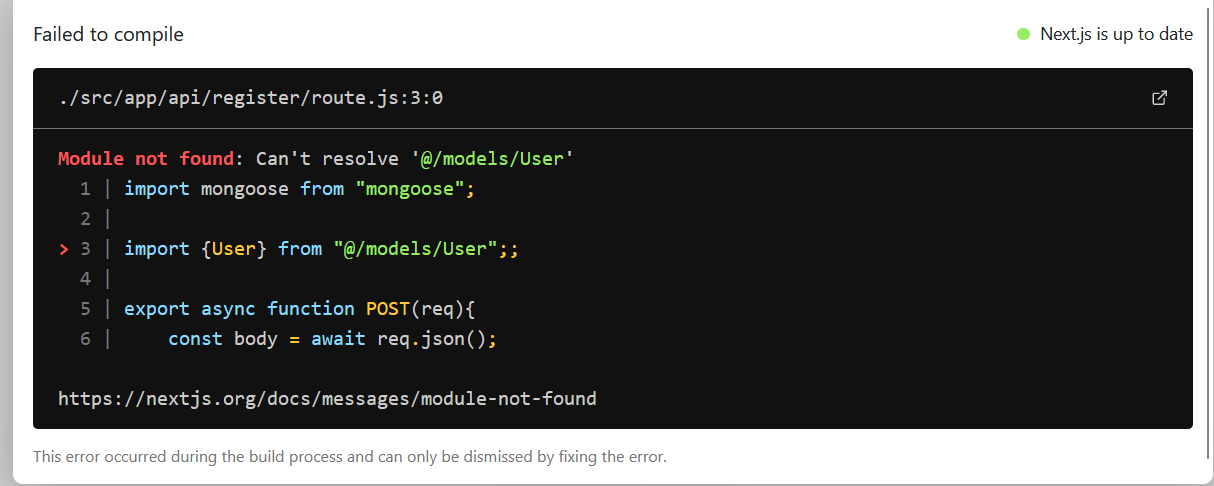
I ran into this problem 
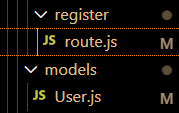
The problem seem to arised from these 2 files:
Here’s the source code of those 2 files:
register/route.js:
”’
import mongoose from "mongoose";
import {User} from "@/models/User";;
export async function POST(req){
const body = await req.json();
mongoose.connect(process.env.MONGO_URL);
const cretedUser = await User.create(body);
return Response.json(createdUser);
}
”’
Model/User.js:
”’
import {model, models, Schema} from "mongoose";
const UserSchema = new Schema({
email:{type:String, required:true, unique: true},
password:{
type:String,
required: true,
validate: pass => {
if(!pass?.length || pass.length <5 ){
new Error('password must be at least 5 characters');
}
},
},
},{timestamps: true});
export const User = models?.User || model('User', UserSchema);
”’
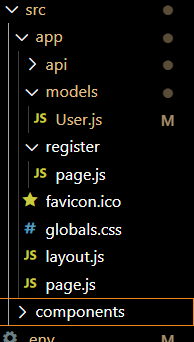
I have tried correcting any typo as well as fixing any incorrect path but nothing worked so far, here’s how my repo look like:

 Question posted in
Question posted in 



2
Answers
Simply changing from
@/src/app/models/User.jstoimport {User} from "/src/app/models/User.js";work for meThis is a Next.js app and the
User.jsfile is located insrc/app/models/User.js.The import should be
import {User} from "@/src/app/models/User.js";Read more about Next.js Path Aliases here: https://nextjs.org/docs/pages/building-your-application/configuring/absolute-imports-and-module-aliases