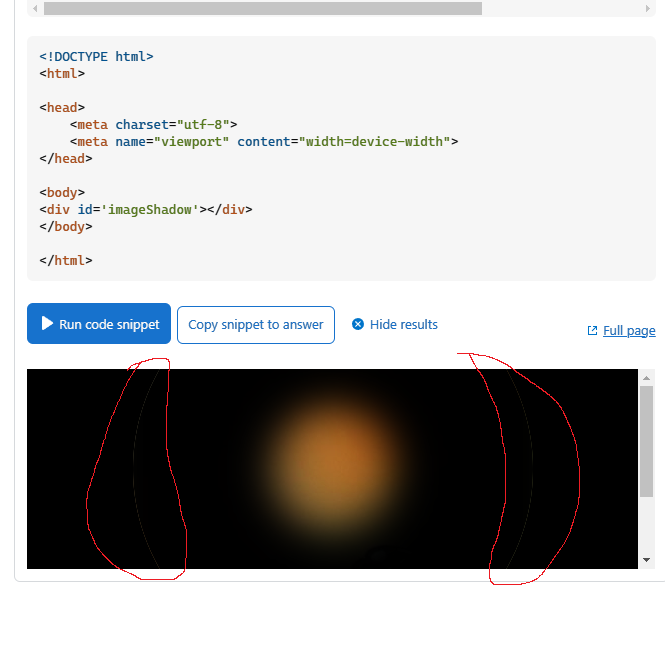
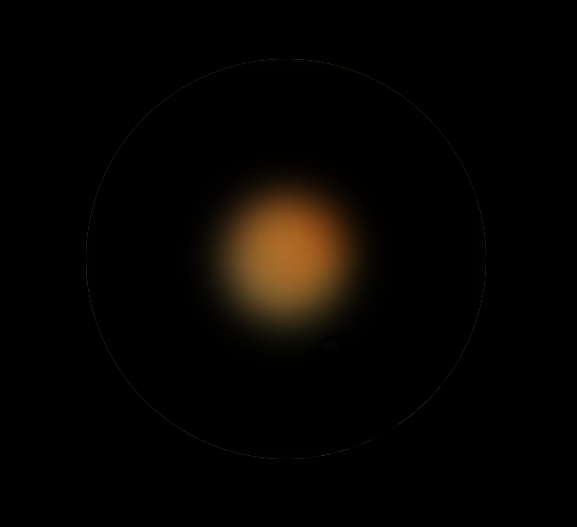
I want to insert an image with a box-shadow that "opens" when you hover over with the mouse. The problem is that a ghost border is appearing and I am not sure how I can deal with it.
I tried setting a border with black color, also to set the background-color of the div containing the image to black, but it’s not helping.
Is there another approach I could take here?
body {
background-color: black;
}
#imageShadow {
height: 400px;
width: 400px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
box-shadow: 0px 0px 40px 140px rgb(0, 0, 0) inset;
transition: box-shadow 1s;
background-image: url('https://images.freeimages.com/images/large-previews/866/butterfly-1-1535829.jpg');
}
#imageShadow:hover {
box-shadow: 0 0 20px 20px rgb(0, 0, 0) inset;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div id='imageShadow'></div>
</body>
</html>After seeing some comments, I will add an image of what I can see. Is that a "me" problem and has nothing to do with the solution itself?

 Question posted in
Question posted in 



2
Answers
Here is a different idea using
maskinstead ofbox-shadowAccording to MDN, a box-shadow automatically picks the border-radius of the element itself. If a border-radius is specified on the element with a box shadow, the box shadow takes on the same rounded corners. https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
So i suggest a patch in the form of "outline + offset":