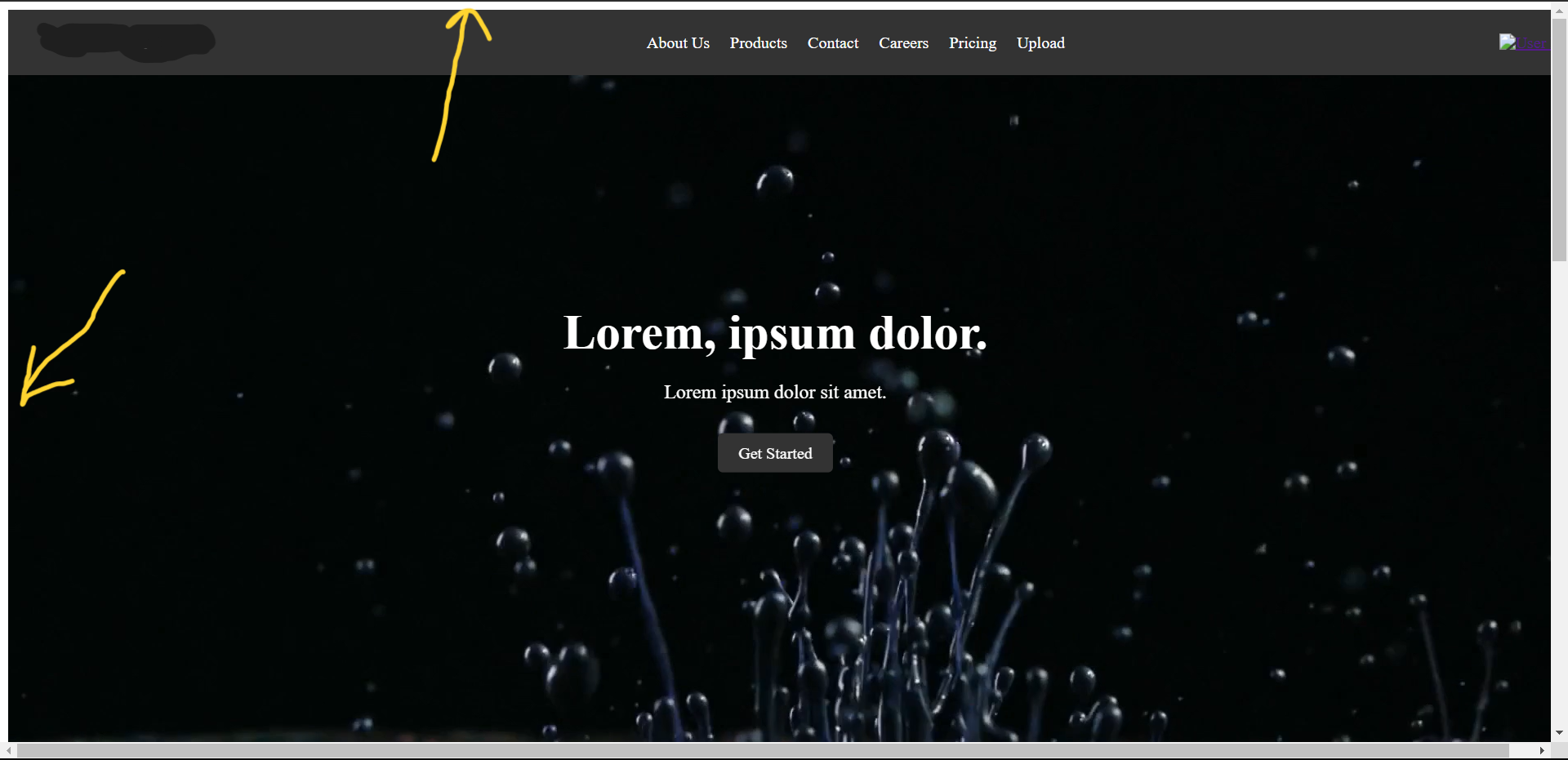
I am building an application in Django and for writing templates I am using HTML/CSS, now there is some weird white space I am encountering on the top and left side of the page which does not go, no matter what I try as shown below
now here are my css files
base.css
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 60px;
display: flex;
align-items: center;
justify-content: space-between;
background-color: #333;
color: white;
padding: 10px 20px;
z-index: -1;
}
.navbar-brand img {
max-height: 40px;
}
.navbar-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
}
.navbar-menu li {
margin: 0 10px;
}
.navbar-menu li a {
color: white;
text-decoration: none;
}
.navbar-user img {
max-height: 30px;
}
and home.css
.home-video {
position: relative;
width: 100vw;
height: 100vh;
overflow: hidden;
z-index: -1;
}
#bg-video {
width: 100vw;
height: 100vh;
object-fit: cover;
}
.home-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
.home-content h1 {
font-size: 3rem;
margin-bottom: 20px;
color: white;
}
.home-content p {
font-size: 1.2rem;
margin-bottom: 30px;
color: white;
}
.btn {
display: inline-block;
padding: 10px 20px;
background-color: #333;
color: white;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.btn:hover {
background-color: #555;
}
I have tries doing almost everything and cannot find what I am doing wrong, please help me. Thanks.

 Question posted in
Question posted in 


2
Answers
Guys I found the solution, I was using Google cloud storage in this project, so I had to run python manage.py collectstatic to show the changes live. Sorry for not providing that code.
Use below code.