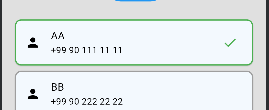
I have this widget list for a profile list and it looks like this
Here is the code for this. I am a bit new,any help is appreciate
Widget _buildProfileList() {
return Expanded(
child: ListView(
children: [
_buildProfileItem('AA', '+99 90 111 11 11', true),
_buildProfileItem('BB', '+99 90 222 22 22', false),
_buildAddProfileButton(),
],
),
);
}
Widget _buildProfileItem(String name, String phone, bool isActive) {
return Card(
color: Colors.white,
shape: RoundedRectangleBorder(
side: BorderSide(color: isActive ? Colors.green : Colors.grey, width: 2),
borderRadius: BorderRadius.circular(10),
),
child: ListTile(
leading: Icon(Icons.person),
title: Text(name),
subtitle: Text(phone),
trailing: isActive ? Icon(Icons.check, color: Colors.green) : null,
),
onPressed: (){
},
);
}
So I am passing the function an bool isActive and according to that it looks as if selected or not. What I want to do is, If I press any other child inside ListView() I want the active one to change, as it should be.
Yet if I try to add onPressed :(){} it returns an error saying The parameter onPressed is not defined and this is for Card() I think.
even if it was defined, how can I change the isActive one as I wished after clicking the button?

 Question posted in
Question posted in 


2
Answers
Create a variable named
selectedIndex. When a list tile is selected change this value in_buildProfileItempass an index. Compare this index with the selected Item as followsYou need to maintain index or some identifier of the
ListTileitem that is active( which means the one clicked by user or initially selected).Carddoesn’t have onPressed parameter hence the error. You have to move the onPressed function toListTile.Say you decide to use the phone as an identifier, you can do something like follows:
either-phone-number is one phone number you decide to show as selected dy default. If none then pass ”( empty string) .
listtile-phone-number is the number passed to the
ListTile.