I have been trying to resolve this, with no joy..
I have a text box, when you enter a name into the text box, and press submit it will upload to firebase. Then a spinner in an app will show they names.
this is the code to upload which uploads the input data to the Realtime database.
function InsertData() {
push(ref(db, "Spinner/" ),{
Name: enterName.value
})
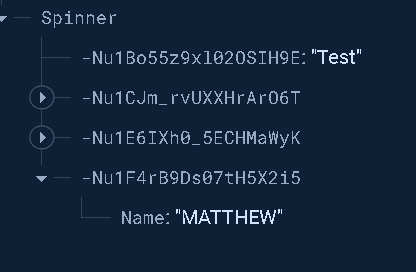
I have attached a picture. the code above when I submitted the name ‘Matthew’ you will see it sores it as a child under the random key. I need it to store inline exactly like the ‘test one you can see at the top.I hope this makes sense.





2
Answers
Firstly, push always creates a node with a random key name. If that’s not what you want, then don’t use push.
If you want to create a string value only under a random node (and not nested values), then just provide that string instead of an object as you are now.
As Doug answered, calling
pushalways created a unique parent key. If you don’t want that, callsetdirectly:If you don’t even want the
Nameproperty, you can use:If you want to overwrite the
Nameproperty, but keep any other properties you may have underSpinner:If you don’t even want the
Nameproperty, you can use:Also see the Firebase documentation on writing data