I use FontAwesome icons in my web application. The application is not a website but installed on a users computer with the UI accessed via web-browser. The FontAwesome css sheets are installed locally as part of the application.
Everything seemed to be working fine
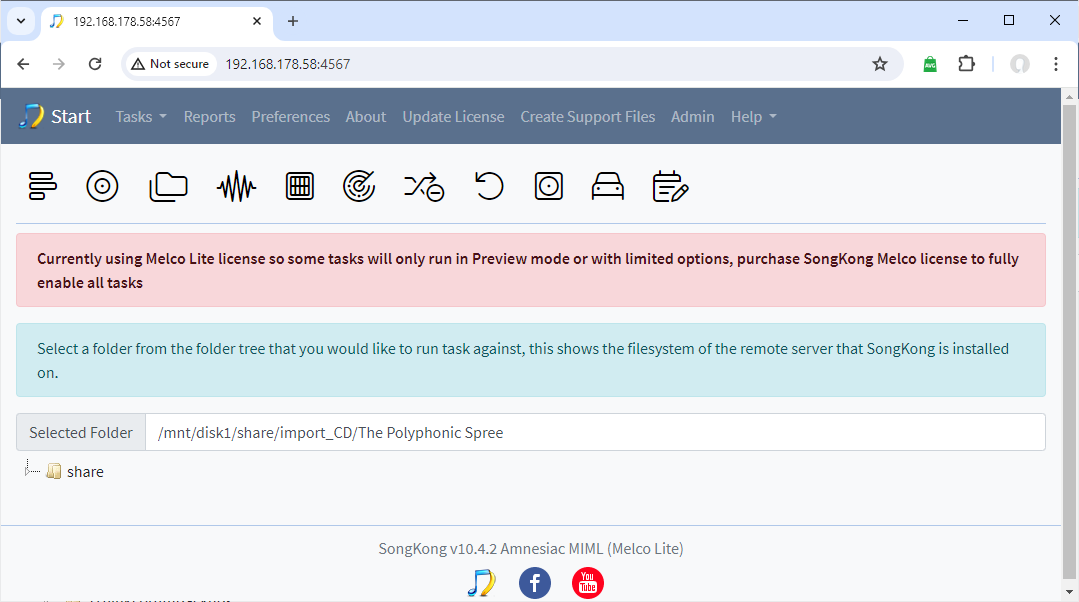
e.g
Html code for the icons as follows
<button value="Rename Files" name="renamefiles" title="Rename Files" type="submit" form="form_id" data-toggle="tooltip" data-placement="bottom" style="background:transparent" class="btn">
<i class="fa-light fa-folders fa-2xl">
</i>
</button>
However, although it works fine on PC and my Android based phone on my iPad the icons are white instead of black and almost invisible I tested with both Safari and Firefox, and they both had the same problem.
What could be the problem?

 Question posted in
Question posted in 


2
Answers
To make sure that the icon is always black, add the
style="color: black;"attribute to the<i>tag (the icon).As user @SandeepM says, very likely the reason is because your ipad is using a dark theme.
A simple way to fix that would be to set colors explicitly in your code. For example:
should change them to
black.