Hi there i am building chrome extension and trying to click on send button.
before write code for it i was testing the simple js code to see if i can simulate clicks on send button.
here are few codes i tried
var button = document.querySelectorAll('.arco-btn.arco-btn-primary.arco-btn-shape-square.m4b-button')[0];
var clickEvent = new MouseEvent('click', {
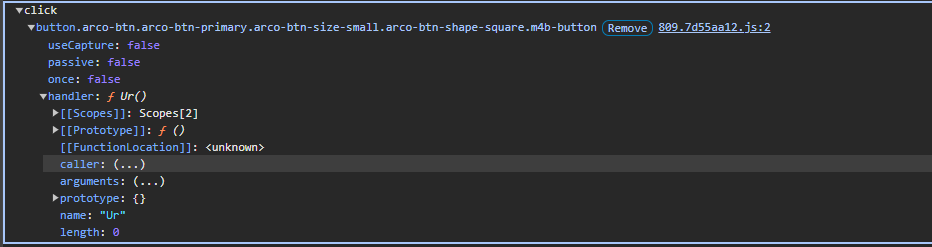
listener : f Ur(),
once: false, // whether the event bubbles
passive: false, // whether the event can be canceled
type : "click",
useCapture: false,
});
// Dispatch the event
button.dispatchEvent(clickEvent);
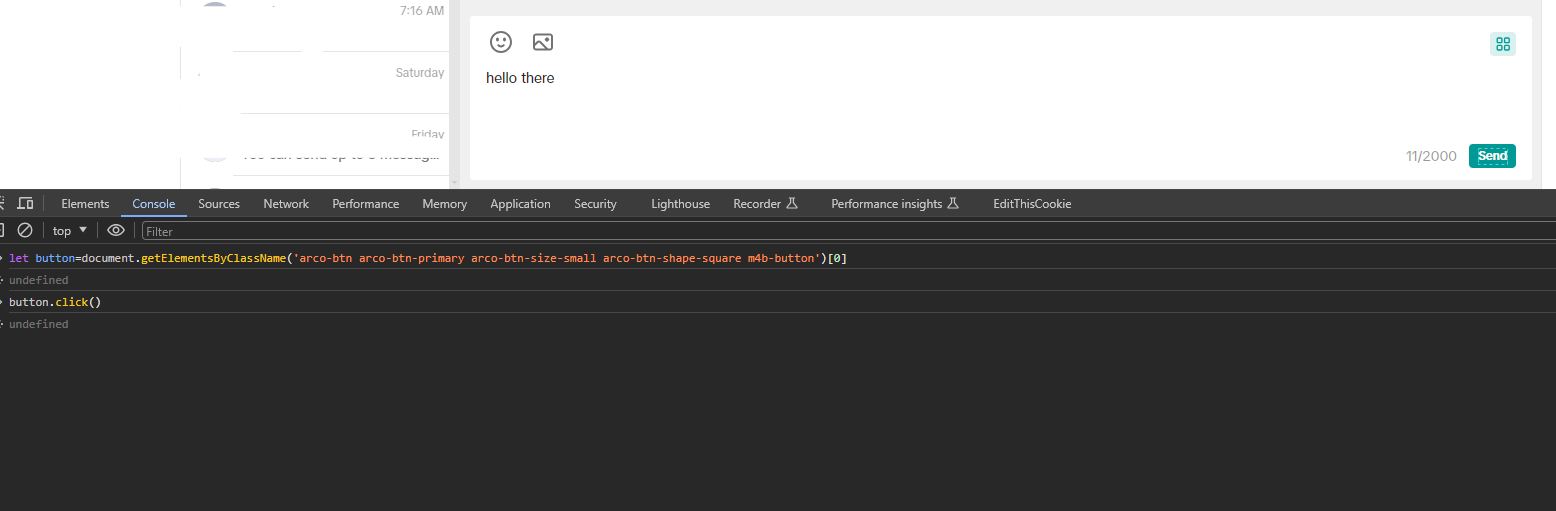
Simple try:
button.click()
simulating return key
const downEvent = new KeyboardEvent('keydown', { key: 'Enter', code: 'Enter', which: 13, keyCode: 13 });
const pressEvent = new KeyboardEvent('keypress', { key: 'Enter', code: 'Enter', which: 13, keyCode: 13 });
const upEvent = new KeyboardEvent('keyup', { key: 'Enter', code: 'Enter', which: 13, keyCode: 13 });
button.dispatchEvent(downEvent);
button.dispatchEvent(pressEvent);
button.dispatchEvent(upEvent);
but all in vain.
nothing is working.
here is html code of the element
<button data-tid="m4b_button" class="arco-btn arco-btn-primary arco-btn-size-small arco-btn-shape-square m4b-button" type="button">
<span>Send</span></button>
Please suggest any solution, i tried everything listening to event invoking.
nothing helped

 Question posted in
Question posted in 



2
Answers
So finally i was able to figure out, the website where i was injecting click event to button it was using react, so that's why simple click event was not working. this code worked for me.
}
Following the comment section of your post, I assume you want to run a function that sends a message upon clicking a button on the page, or simulating a button click.
Also in response to @JaromandaX’s comment, click() can be triggered at any time, even when operating inside of a Chrome Extension.
I’m pretty sure your issue lies in the fact that your
<button>tag is never closed. Here’s a JSFIDDLE that shows the code fully working with a closed button, a "click" event listener, and a "click" event being launched by the script.If the link above isn’t working, here’s the code snippets