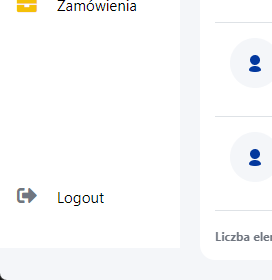
My left menu does not fill the entire page when other elements make it longer. Normally it works fine:
when site is full size
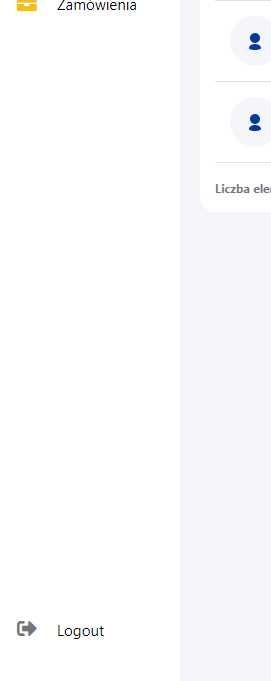
. But when i make it smaller there appears a blank:
smaller site, theres a blank below
width: 180px;
height: calc(100vh - 76px);
z-index: 700;
background-color: white;
padding: 20px 0;
display: flex;
flex-direction: column;
justify-content: space-between;
Theres "-76px" becasue of navbar above of this left menu, i tried min-height or 100% instead of 100vh but nothing works. Someone can fix it?

 Question posted in
Question posted in 



2
Answers
so i guess u are trying to make a sidebar, that way you can make the position property to be fixed. you can add this codes below:
then readjust your codes so that other elements start after the sidebar.
for proper clarity, please provide more code
From your screenshots it’s clear that you have a sidebar and a content bar. You have a CSS rule which works properly if the content bar is smaller than the sidebar, but you have an issue when the content bar is greater than your sidebar.
You can solve this problem via several ways, so you can choose the one that suits you best:
See the example below: