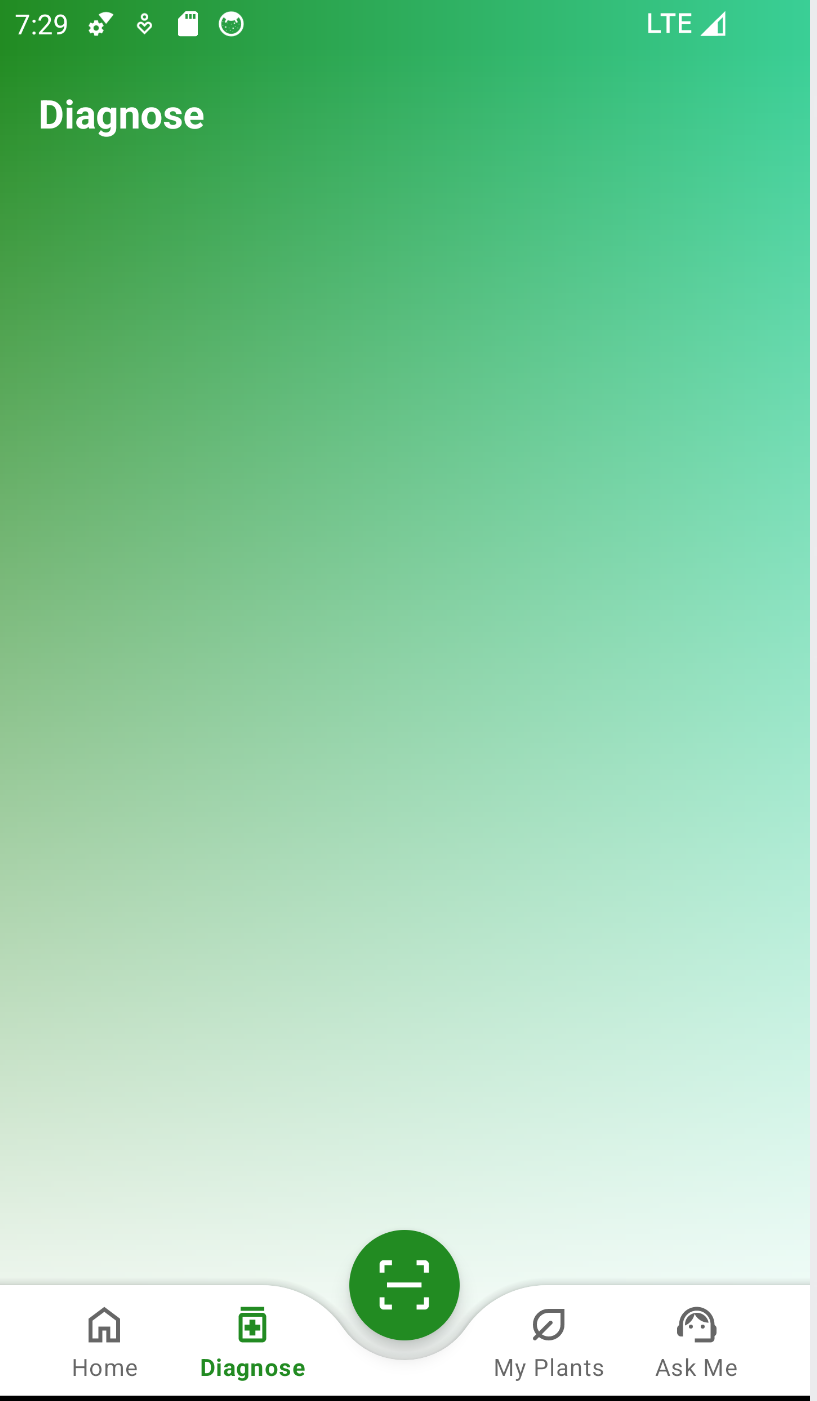
I’m trying to limit the gradient green colour from the screen and then show the white colour to the rest of the screen. But my green gradient is almost filling up the entire screen.
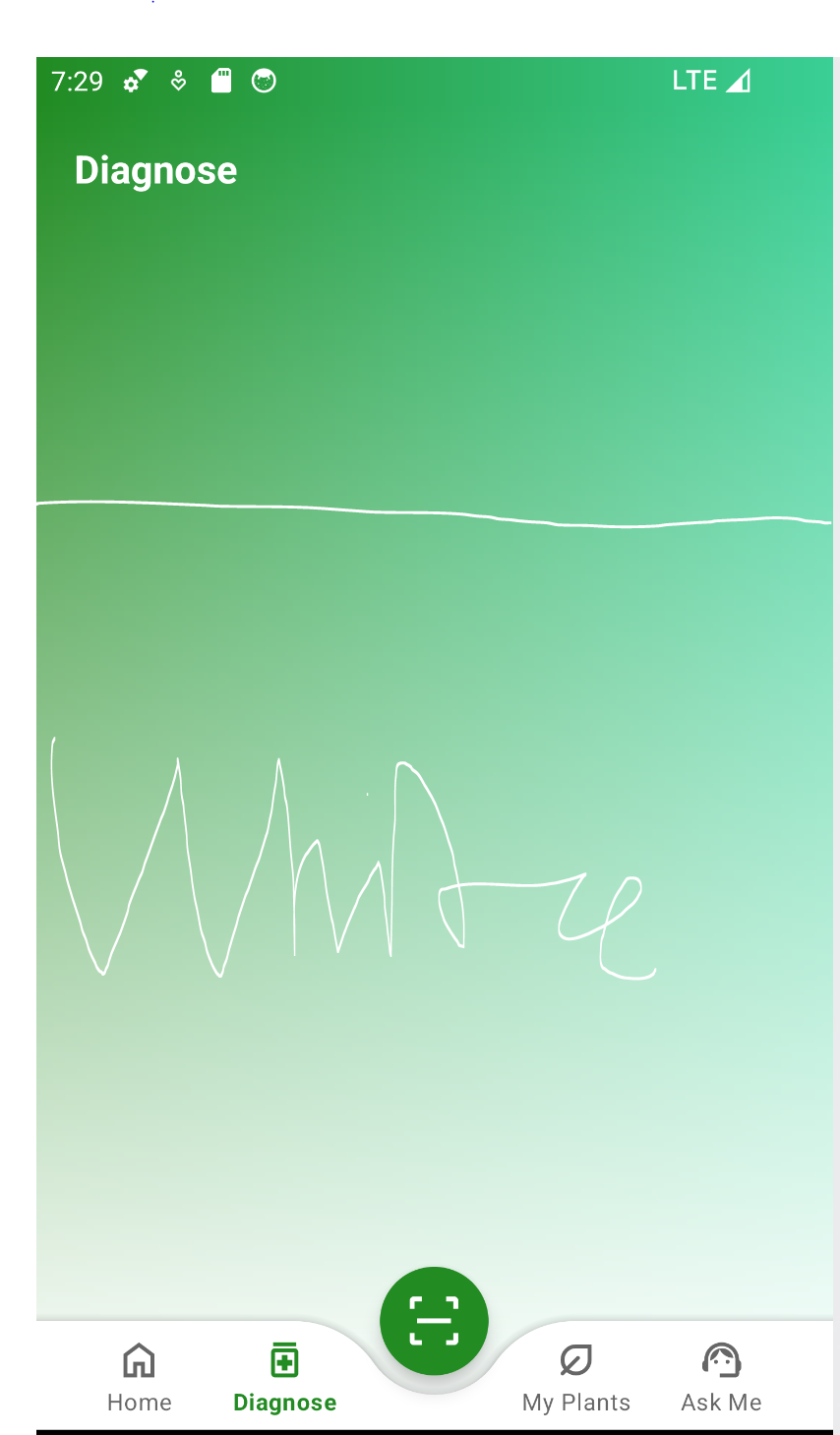
What I want is to limit the green to the center and then start showing the white:
Here’s my code for the gradient_green_background.xml:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Top gradient -->
<item >
<shape android:shape="rectangle">
<gradient
android:startColor="#3ACF96"
android:endColor="@color/forest_green"
android:angle="180"
android:type="linear" />
</shape>
</item>
<item android:top="0dp">
<shape android:shape="rectangle">
<gradient
android:startColor="#ffffff"
android:endColor="#00ffffff"
android:angle="90"
android:type="linear" />
</shape>
</item>
</layer-list>
Thank you so much! The background is set within the relativelayout with match parent height.

 Question posted in
Question posted in 



2
Answers
I couldn't find any possible solution using my method on my own but I found this question which is similar to mine and has a solution that I am looking for!
How can I limit the gradient in Android Studio?
Considering you’re also using a white gradient, you can for instance act on this and using a
centerColorand acenterYattributes, something like this:You should tune these 2 new attributes according to your needs. For instance a
centerYof0.9means that thecenterColoris placed well above the center of the shape.