I’ve followed a tutorial on YouTube how to make a simple login form but i want to add some things myself.
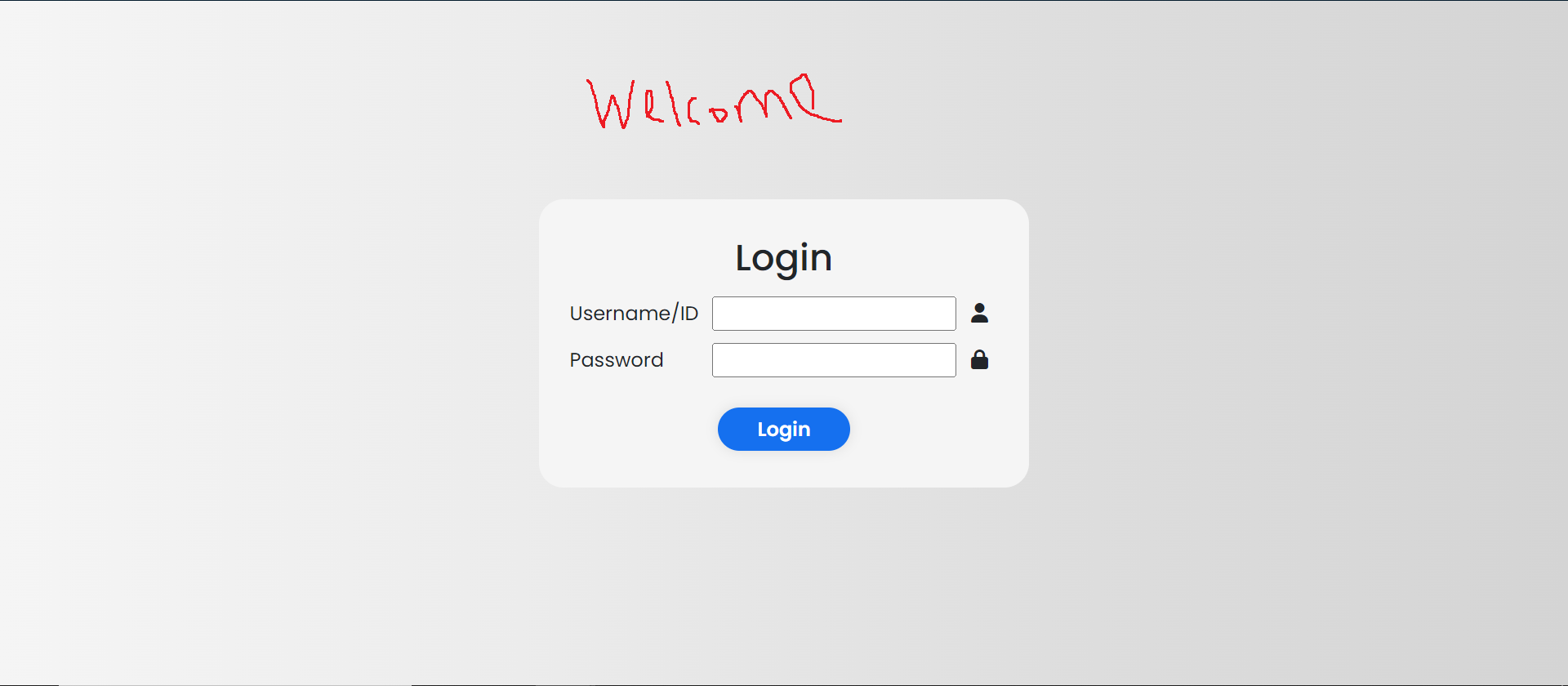
I want to add a "Welcome" text above the login form and tried using h1 but the text appear on the left of the box not above it. here’s a picture of how i want it to make it easier to understand:
Here’s my code:
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap");
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-image: linear-gradient(to left,
#d4d4d4,
#dedede,
#ececec,
#f5f5f5);
}
.wrapper{
width: 400px;
background: whitesmoke;
color: fff;
border-radius: 20px;
padding: 30px 20px;
align-items: center;
}
.wrapper form {
display: flex;
flex-direction: column;
align-items: center;
}
.wrapper table {
width: 100%;
}
.wrapper td {
padding: 5px;
}
.wrapper h1{
font-size: 30px;
text-align: center;
}
.wrapper .input-box{
width: 100%;
height: 40px;
margin: 40px 0;
}
/* .input-box input{
width: 70%;
height: 60%;
background: transparent;
border: none;
outline: auto black;
border: 2px solid rgba (255,255,255,.2);
border-radius: 40px;
font-size: 18px;
color: black;
padding: 15px 20px 15px 15px;
} */
.input-box i{
/* position: absolute;
transform: translateY(-50%); */
right: 2px;
top: 50%;
font-size: 20px;
}
.wrapper .btn {
width: 30%;
height: 35px;
background: #1570EF;
border: none;
outline: none;
border-radius: 40px;
margin-top: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, .1);
cursor: pointer;
font-size: 16px;
color: white;
font-weight: 600;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css"
integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" type="text/css" href="{{ asset('css/login.css') }}">
<title>Login</title>
</head>
<body>
<div class="wrapper">
<form action="">
<h1>Login</h1>
<table>
<tr>
<td><label for="username">Username/ID</label></td>
<td><input type="text" id="username" name="username" required></td>
<td><i class="fas fa-user me-2"></i></td>
</tr>
<tr>
<td><label for="password">Password</label></td>
<td><input type="password" id="password" name="password" required></td>
<td><i class="fa-solid fa-lock"></i></td>
</tr>
</table>
<button type="submit" class="btn">Login</button>
</form>
</div>
</body>
</html>
 Question posted in
Question posted in 


2
Answers
The reason is the
.wrappercontainer is inside aflexcontainer, the<body>. This is so it would be centered. But because it also centers on the horizontal axis, when you add an item before it you had them beside each other.To remedy this, I add an element to wrap the
h1and the.wrapperso again there would be only one centered child to the<body>.*To put text above a wrapper box in HTML, you can use the element to create a container for both the text and the wrapper box. Here’s an
example:emphasized text*