We have this HTML and CSS code. This contains a container div with different sizes div children.
.cont {
background-color: red;
width: 1000px;
height: 500px;
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
.item1 {
background-color: orange;
width: 100px;
height: 110px;
margin: 5px;
}
.item2 {
background-color: pink;
width: 100px;
height: 50px;
margin: 5px;
}<div class='cont'>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item2"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item2"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
<a><div class="item item1"> </div></a>
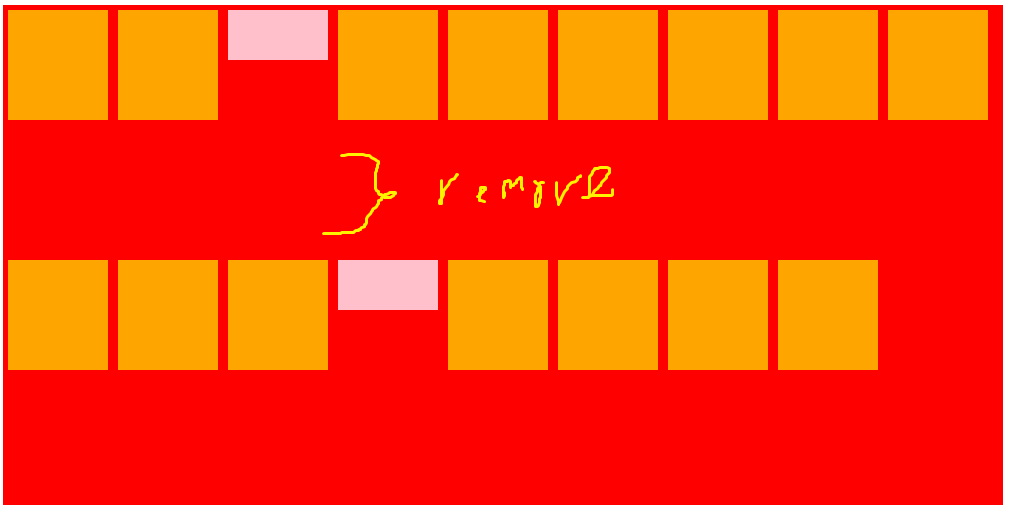
</div>That will result to:
As you can see, there is a big space or gap between the rows. How can i remove it?
Thanks in advance.





2
Answers
You used
align-itemswhen you should have usedalign-content.You need to use
align-content: flex-start;instead ofalign-items: flex-start;in.condstyles.