I am creating quiz-like application. My aim is to open each question from separate button (box). The number of buttons is not constant, so I generate them dynamically.
However I have a problem to unify their size (each should have same width and height) and set spaces between them and screen.
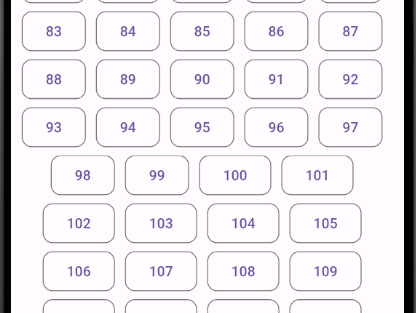
I would like to achieve something similar to this, but as you can see, width of the buttons varies and it is differently padded to each side of the screen.
So buttons should be organized like this:
[dynamic space to edge][button][button space][button][buttons space][…..][button][dynamic space to edge].
I’ve tried like this:
Widget getSectionBoxes(String id, num j) {
List<Widget> boxes = [];
for (int i = 0; i < questions[id].length; i++) {
j++;
String questionId = questions[id][i];
boxes.add(OutlinedButton(
onPressed: () {
debugPrint(questionId);
},
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
))),
child: Text(j.toString())));
boxes.add(const SizedBox(width: 10));
}
return Wrap(
alignment: WrapAlignment.center,
children: boxes,
);
}
I’ve tried using Wrap widget, which orders boxes the way I want, but then there is no spaces. If I add sizedBox widget (width: 10) between buttons, then I have additional space to left or right edge. It is especially visible in a first row.

 Question posted in
Question posted in 


2
Answers
Try below code hope its help to you, I have used padLeft method for single digit ID
declaration:
UI:
Result Screen-
You can use staggered grid view to get this result