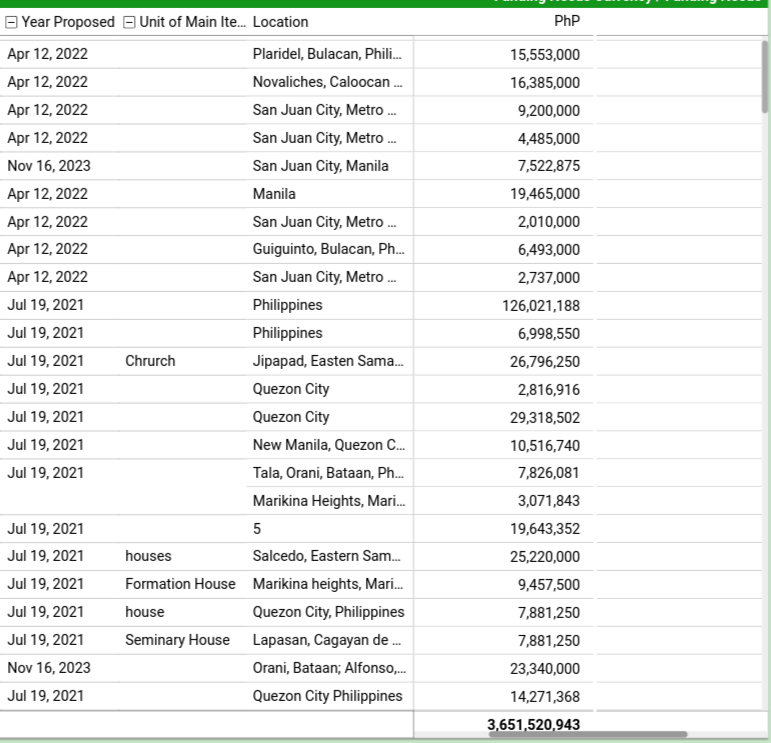
When there is 3 or more currency column, I want to make it horizontally scrollable like this:
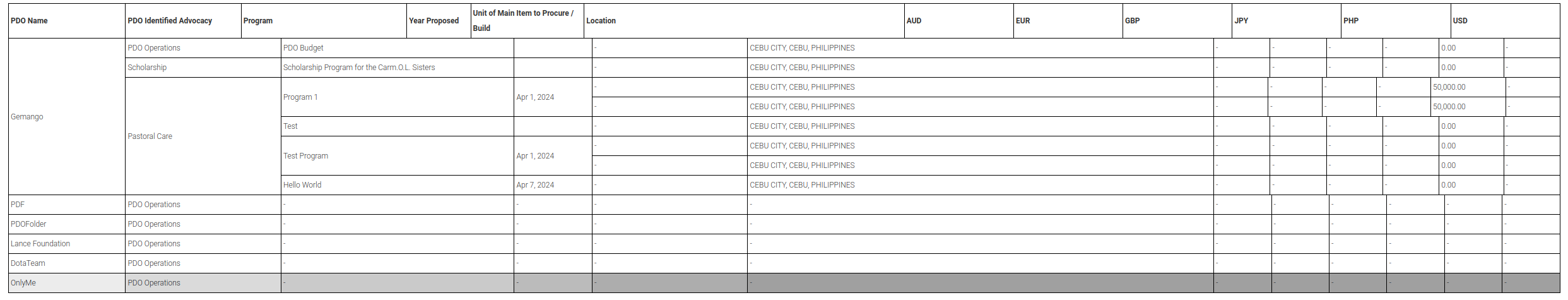
Currently, my table looks like this:
The first 6 columns is fixed and will take 80% of the parent table width. The remaining 20% are for the PDO currencies column. Each currency column should have a minimum width 10% of parent table width. So if there is only one currency = 20% width, two currency = 10% width each, 3 or more currency = 10% width each and will be horizontally scrollable.
Example:
Parent table width: 2445px
Currencies: [PHP, USD, AUD]
Then each currencies will have a column width of 244px (10% of parent table width) and will be horizontally scrollable.
I’m using angular 14, any advice on how I can achieve this?
Update: Migrated code to stackblitz per @NarenMurali suggestion
I used nested table to group each row by pdoName, then by advocacy, then by program.

 Question posted in
Question posted in 



2
Answers
I doubt you’ll get a complete solution on stack overflow.
My first recommendation would be to use colspan/rowspan to get rid of the subtables.
You could then use
position: stickyon the respective<th>and<td>elements to make them float over the remaining elements.https://stackblitz.com/edit/stackblitz-starters-7tvh4v
Now try to updating your HTML template to include Angular directives for dynamic rendering of columns and data. You can use Angular’s *ngFor directive to loop through your data and generate the necessary table structure.
E.x.
In your Angular component, define the necessary properties like currencies and data to hold the column names and table data respectively. Make sure to populate these properties with your actual data.
E.x.
If you want the currency columns to adjust dynamically based on the number of currencies, you can calculate the width percentages in your component and apply them to the CSS classes dynamically.
Then, update the HTML template to use currencyColWidth dynamically: