The central menu item is well centered in full-screen mode in my browser and with my screen sizes. However, even with a small change in size, the elements stop centering correctly, especially the radial menu. And I need them to be centered strictly relative to the svg element, and preferably not to increase with decreasing size. That is, ideally they behaved like a vector (svg).
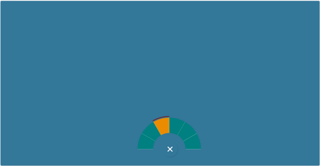
Normal position:
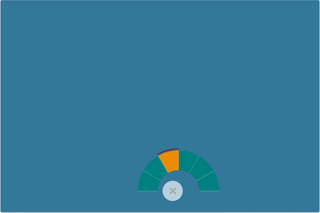
wrong position:
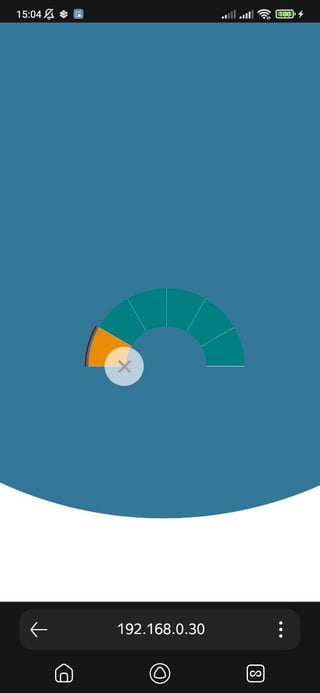
mobile version:
Here is the code (html+css):
#F {
transform: translate(0%, 2%);
}
#border {
transform: translate(0%, -2%);
}
body.no-scroll {
overflow: hidden;
}
.menu-open-button {
background: rgba(255, 255, 255, 0.65);
border-radius: 100%;
border: 1vh solid #9D9E99;
width: 10vh;
height: 10vh;
left: 50%;
top: 84vh;
position: fixed;
color: #FFFFFF;
text-align: center;
line-height: 80px;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transition: -webkit-transform ease-out 200ms;
transition: -webkit-transform ease-out 200ms;
transition: transform ease-out 200ms;
transition: transform ease-out 200ms, -webkit-transform ease-out 200ms;
}
.menu-open-button:hover {
transition: 0.5s ease-in-out;
background: #379;
border: 1vh solid #FFFFFF;
}
.menu-open-button:hover .lines {
transition: 0.5s ease-in-out;
background: #fff;
}
.menu-open {
display: none;
}
.lines {
width: 5vh;
height: 0.7vh;
background: #9D9E99;
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-left: -2.4vh;
margin-top: -0.3vh;
-webkit-transition: -webkit-transform 200ms;
transition: -webkit-transform 200ms;
transition: transform 200ms;
transition: transform 200ms, -webkit-transform 200ms;
}
.line-1 {
-webkit-transform: translate3d(0, -1.7vh, 0);
transform: translate3d(0, -1.7vh, 0);
}
.line-2 {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.line-3 {
-webkit-transform: translate3d(0, 1.7vh, 0);
transform: translate3d(0, 1.7vh, 0);
}
.menu-open:checked+.menu-open-button .line-1 {
-webkit-transform: translate3d(0, 0, 0) rotate(45deg);
transform: translate3d(0, 0, 0) rotate(45deg);
}
.menu-open:checked+.menu-open-button .line-2 {
-webkit-transform: translate3d(0, 0, 0) scale(0.1, 1);
transform: translate3d(0, 0, 0) scale(0.1, 1);
}
.menu-open:checked+.menu-open-button .line-3 {
-webkit-transform: translate3d(0, 0, 0) rotate(-45deg);
transform: translate3d(0, 0, 0) rotate(-45deg);
}
.menu-open-button {
z-index: 2;
-webkit-transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275);
-webkit-transition-duration: 400ms;
transition-duration: 400ms;
-webkit-transform: scale(1.1, 1.1) translate3d(0, 0, 0);
transform: scale(1.1, 1.1) translate3d(0, 0, 0);
cursor: pointer;
box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14);
}
.menu-open-button:hover {
-webkit-transform: scale(1.2, 1.2) translate3d(0, 0, 0);
transform: scale(1.2, 1.2) translate3d(0, 0, 0);
}
.menu-open:checked+.menu-open-button {
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
-webkit-transition-duration: 200ms;
transition-duration: 200ms;
-webkit-transform: scale(0.8, 0.8) translate3d(0, 0, 0);
transform: scale(0.8, 0.8) translate3d(0, 0, 0);
border-color: transparent;
}
.cssplay-menu {
position: fixed;
left: 42.5vw;
top: 50vh;
width: 40vh;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
transform: translateX(-850%) z-index:1;
}
.hover {
border-radius: 100%;
width: 10vh;
height: 10vh;
left: 45vw;
margin-top: 84vh;
position: fixed;
}
.hover::before {
content: "";
position: absolute;
top: 100%;
left: 100%;
width: 1px;
height: 1px;
background: #379;
border-radius: 100%;
transform: scale(1);
transition: transform 0.5s ease-out, background-color 0.5s ease-out, top 0.5s ease-out;
z-index: -1;
}
#menu-open:checked~.hover::before {
top: -600%;
transform: scale(3500);
/* Увеличивает круг, чтобы он покрывал экран */
background-color: #379;
}
.cssplay-menu .holder {
position: relative;
padding-bottom: 100%;
max-width: 100vh;
overflow: hidden;
--mask: radial-gradient(#0000 34.65%, #ffff 34.95% 67.5%, #0000 67.8% 69.5%, #ffff 69.7%);
-webkit-mask: var(--mask) no-repeat;
mask: var(--mask) no-repeat;
mask-position: 0 20vh;
mask-size: 100% auto;
}
.cssplay-menu input {
position: absolute;
display: none;
}
.cssplay-menu .segment {
position: absolute;
z-index: 100;
left: 50%;
top: 100%;
margin-left: -48%;
margin-top: -48%;
width: 96%;
height: 96%;
border-radius: 50%;
overflow: hidden;
transform: scale(0);
transition: 0.5s cubic-bezier(.58, 2.4, 0.5, 0.5);
transition: 0.5s ease;
}
.menu-open:checked~.segment {
-webkit-transform: scale(0.8, 0.8) translate3d(0, 0, 0);
transform: scale(0.8, 0.8) translate3d(0, 0, 0);
}
.cssplay-menu .curve-upper {
position: absolute;
left: 1%;
top: 1%;
width: 98%;
height: 98%;
background: #fff;
border-radius: 50%;
transform: scale(0);
transition: 0s;
}
.cssplay-menu .curve-lower {
position: absolute;
left: 0;
top: 50%;
width: 100%;
height: 100%;
border-radius: 50%;
overflow: hidden;
transform: rotate(-240deg) scale(0);
transition: 0s;
}
.cssplay-menu .curve {
display: block;
position: absolute;
left: 50%;
top: 50%;
width: 100%;
height: 100%;
background: #8b0000;
transform-origin: left top;
transform: rotate(0deg) skewY(60deg);
}
.cssplay-menu .segment label {
display: block;
position: absolute;
left: 50%;
top: 50%;
width: 50%;
height: 50%;
background: #008080;
border: 1px solid #fff;
cursor: pointer;
transform-origin: left top;
transition: 0.25s cubic-bezier(0, 0, 1, 1);
transition: 0.25s ease;
}
.cssplay-menu .segment label span {
display: block;
position: absolute;
left: 0;
top: 0;
right: 15px;
bottom: 25px;
margin: auto;
width: 35px;
height: 35px;
background-position: center center;
background-repeat: no-repeat;
}
.cssplay-menu .segment label:nth-of-type(1) {
transform: rotate(-230deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(2) {
transform: rotate(-200deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(3) {
transform: rotate(-170deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(4) {
transform: rotate(-140deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(5) {
transform: rotate(-110deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(6) {
transform: rotate(-90deg) skewY(60deg);
}
.cssplay-menu .segment label:nth-of-type(7) {
transform: rotate(100deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(8) {
transform: rotate(140deg) skewY(50deg);
}
.cssplay-menu .segment label:nth-of-type(9) {
transform: rotate(180deg) skewY(50deg);
}
.cssplay-menu .center {
display: block;
position: absolute;
z-index: 20;
left: 50%;
top: 50%;
margin-left: -20%;
margin-top: -20%;
width: 40%;
height: 40%;
border-radius: 50%;
background: #8b0000;
overflow: hidden;
cursor: pointer;
box-shadow: 0 0 0 2px #fff;
}
.menu-open:checked~.cssplay-menu .holder .segment {
transition: 0.5s cubic-bezier(.58, 3, 0.5, 0.5);
transition: 0.5s ease;
transform: scale(1);
}
.menu-open:checked~.cssplay-menu .holder .center {
transition: 0.5s cubic-bezier(.58, 3, 0.5, 0.5);
transition: 0.5s ease;
transform: scale(1.2);
}
.menu-open:checked~.cssplay-menu .holder .curve-upper {
transition: 0.5s cubic-bezier(.58, 3, 0.5, 0.5);
transition: 1s ease;
transform: scale(1);
}
.menu-open:checked~.cssplay-menu .holder .curve-lower {
transition: 0.5s cubic-bezier(.58, 3, 0.5, 0.5);
transition: 1s ease;
transform: rotate(-240deg) scale(1);
}
.cssplay-menu #c1:checked~.holder .segment label:nth-of-type(1),
.cssplay-menu #c2:checked~.holder .segment label:nth-of-type(2),
.cssplay-menu #c3:checked~.holder .segment label:nth-of-type(3),
.cssplay-menu #c4:checked~.holder .segment label:nth-of-type(4),
.cssplay-menu #c5:checked~.holder .segment label:nth-of-type(5),
.cssplay-menu #c6:checked~.holder .segment label:nth-of-type(6),
.cssplay-menu #c7:checked~.holder .segment label:nth-of-type(7),
.cssplay-menu #c8:checked~.holder .segment label:nth-of-type(8),
.cssplay-menu #c9:checked~.holder .segment label:nth-of-type(9) {
background: #eb8c00;
}
.menu-open:checked~.cssplay-menu #c2:checked~#toggle:checked~.holder .curve-lower {
transform: rotate(-210deg)
}
.menu-open:checked~.cssplay-menu #c3:checked~.holder .curve-lower {
transform: rotate(-180deg)
}
.menu-open:checked~.cssplay-menu #c4:checked~.holder .curve-lower {
transform: rotate(-150deg)
}
.menu-open:checked~.cssplay-menu #c5:checked~.holder .curve-lower {
transform: rotate(-120deg)
}
body[data-or-condition="1"] {
#M0 {
height: 300vh !important;
}
.cssplay-menu {
transform: translate(0%, 252%);
z-index: 4;
}
.menu-open-button {
transform: translate(0%, 830%);
z-index: 10;
}
.hover {
margin-top: 180vh;
position: fixed;
z-index: 1;
}
#menu-open:checked~.hover::before {
top: 300%;
}
.menu-open:checked+.menu-open-button {
-webkit-transform: scale(0.8, 0.8) translate(0%, 1030%);
transform: scale(0.8, 0.8) translate(0%, 1030%);
transition: 0 ease;
}
.p1 {
height: 100vh;
transform: translate(-3%, 102%);
}
.p2 {
height: 100vh;
transform: translate(-3.5%, 140%);
}
.p3 {
height: 100vh;
transform: translate(-4%, 190%);
}
g[id="p2"] {
display: none;
}
g[id="p3"] {
display: none;
}
g[id="border"] {
display: none;
}
}<html>
<head>
<title>Techonology</title>
<meta charset="utf-8">
</head>
<body class="no-scroll" id="TL" style="" data-or-condition="0">
<div style="position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); background: #379;">
<div id="M0" style="width: 100vw; height: 100vh;">
<div>
<input type="checkbox" href="#" class="menu-open" name="menu-open" id="menu-open"></input>
<label class="menu-open-button" for="menu-open">
<span class="lines line-1"></span>
<span class="lines line-2"></span>
<span class="lines line-3"></span>
</label>
<label class="hover"></label>
<div class="cssplay-menu">
<div>
<input type="radio" id="c1" name="segment" checked="checked">
<input type="radio" id="c2" name="segment">
<input type="radio" id="c3" name="segment">
<input type="radio" id="c4" name="segment">
<input type="radio" id="c5" name="segment">
<input type="checkbox" id="c6" onclick="checkConditions()">
<input type="checkbox" id="toggle" checked="checked">
<div class="holder">
<div class="segment">
<label for="c1"><span></span></label>
<label for="c2"><span></span></label>
<label for="c3"><span></span></label>
<label for="c4"><span></span></label>
<label for="c5"><span></span></label>
<label for="c6"><span></span></label>
</div>
<div class="curve-lower">
<div class="curve"></div>
</div>
</div>
</div>
</div>
<svg id="M1" class="page_1" version="1.1" height="100vh" width="100vw" viewBox="0 0 1280 960">
<g id="F">
<g id="border">
<path d="M1 1 l0 950 l2 -2 l0 -946 l1270 0 l2 -2 Z" fill="#9DAACA" id="3DB"></path>
<path d="M1275 951 l0 -950 l-2 2 l0 946 l-1270 0 l-2 2 Z" fill="#6A7489" id="3DS"></path>
</g>
</g>
</svg>
</div>
</div>
</div>
</body>
</html>
 Question posted in
Question posted in 





2
Answers
You can easily center them horizontally because the elements have a defined width and have position applied. By setting the left and right properties to 0 and applying margin: auto on the horizontal axis, they will align perfectly in the center.
Another option would be to place the elements in a more modern grid or flex layout and use the according properties to center them. But I expect you would have to alter the html structure a bit to make this work.
I guess the problem was mixing the units, especially cssplay-menu left is set to 42.5vw
I changed that to 50% (or 50vw would work too)
then in the transformation you need to move it to left for half it’s width.
Although when I did that it seemed a little off so I changed to it to 58% to look centered.
Check the code below, see if its showing the result you were trying to acheive.