I’m having this problem with firefox form fields. They’re suddenly highlighting in bright, ugly blue, and I’m trying to get it back to the original, more clean dotted line. Actually, at this point, from all the css modifications I’ve been trying, I would settle for none at all or a change of color and size.
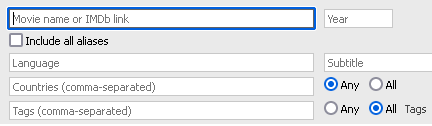
What I’m talking about:
What I’d like:
What code I have used in UserChrome.css:
button {
-webkit-tap-highlight-color:transparent;
-moz-tap-highlight-color:transparent;
-o-tap-highlight-color:transparent;
tap-highlight-color:transparent;
}
input:focus {outline:none;}
input[type=text]:focus {outline:none;}
input {border:0; outline:none;}
input {box-shadow:none;}
input:focus {
outline: none !important;
border: none important!
border-color: #ccc;
box-shadow: none important!
}
@-moz-document url-prefix("http://"), url-prefix("https://") {
input[type="text"], input[type="password"] {
outline: none !important;}
input[type="checkbox"], *:focus {
accent-color: transparent !important;}
input:focus, select:focus, textarea:focus, button:focus, input {
accent-color: transparent !important;
outline: none !important;
}
I’ve also tried modifying the following in about:config:
browser.display.focus_ring_on_anything
browser.display.focus_ring_width
browser.display.always_show_rings_after_key_focus
Nothing works. I’m going to pull my hair out. The blue highlight is disturbing and gaudy, not to mention messes up the style of the pages. I want the element gone, it is not needed, or at the very least the color changed. How would I do this without simply not using firefox any longer?

 Question posted in
Question posted in 



2
Answers
You could try adding
-moz-appearance:none;for all input fields. That should turn off the styling and enforce a standardized primitive appearance.userChrome.csscannot change what appears in the author (i.e., web page) area of a browser.userChrome.cssis just for the chrome area of the browser (i.e., everything except the page area).Instead there is
userContent.cssto define a default browser style for web pages. It goes in the same directory asuserChrome.css. Be aware thatuserContent.cssalso applies to some "system" areas, like devtools panels. (You’d think that devtools should be considered chrome, or at least I would, but apparently it’s considered content.)For everyone, to enable the use of
userChrome.cssanduserContent.css:about:config("Advanced Preferences") in the URL bartoolkit.legacyUserProfileCustomizations.stylesheetstotrueabout:profilesin the URL baruserChrome.cssand/oruserContent.css)about:profiles)Every time you change those files, you’ll have to restart Firefox.¹
For this question, to set the browser default for focus styling, enter the following style (or whatever one you like) in
userContent.css:¹The restart requirement is technically not always a requirement. You can edit the "live" version of those files in the Style Editor in devtools. Be aware that those files have to have had some content when Firefox started in order to be able to edit it "live." However, if you’re trying to tell your mom how to edit
userChrome.cssover the phone, consider just telling her to restart.