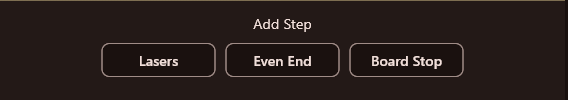
I’m building my first production Flutter app that needs to support localization. I have everything setup and working when it comes to text replacement. I have a widget that shows a series of steps and each step having their own properties associated with them. At the bottom of this list of steps are 3 buttons that a user can click to add a step.
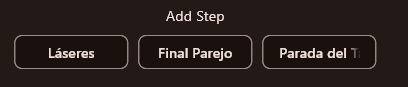
These button dimensions are manually defined based on what would fit the widest text. When I switch to Spanish (based on Google Translate for now) it cuts off one of the buttons.
Is there a way to define the dimensions, based on localization, in such a way where whatever ends up being the widest button is what all three buttons are set to?

 Question posted in
Question posted in 



2
Answers
If you want to use fixed-width and equally sized boxes and ensure that the text inside fits within these boxes, you can use the auto size text package. This package adjusts the fontSize of the text to fit within the container.
Try below code…
Get max length text from list
After getting max length, use it as width for Container