<section class="game--section">
<div class="game-space">
<div class="box box1 active-box"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
</div>
<div class="restart-button">🔁</div>
</section>
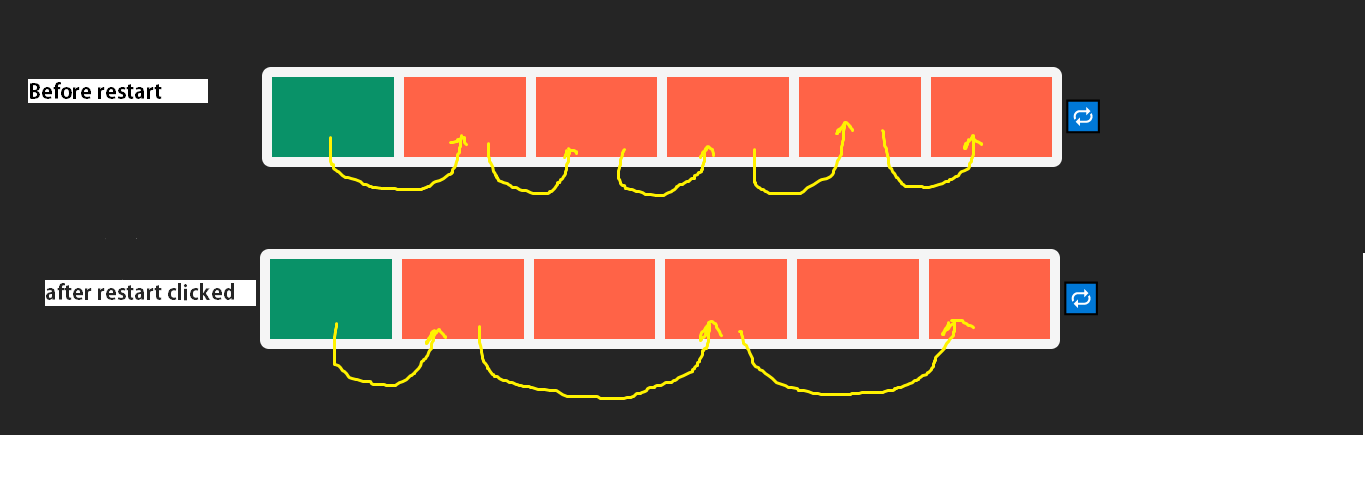
I have a div(.game-space) containing 6 child boxes, one of them is active box having (‘.active-Box) class having green background,
- so when I click on active box its shift its class(.active-Box) to the next box that gives green background in this way it goes to all the way to last Box.
and also I have restart button , when I click on it, the game should restart like the the active-box class gets tagged to first box and from here it shift again to the next class and goes to all the way to end Box by clicking.
But, Before clicking the restart button shifting between Box is linear going one by one, But after restart button is clicked the boxes are getting skipped and not shifting in linear skipping some boxes between,
WHY ? Any solution ?
'use strict'
const allBox = document.querySelectorAll('.box');
const activeBox = document.querySelector('.active-box')
const restartButton = document.querySelector('.restart-button')
let active_box_index = activeBox_index_function();
slideBox(allBox[active_box_index]);
function slideBox(pass_active_box) {
pass_active_box.addEventListener('click', function() {
allBox[active_box_index].classList.remove('active-box')
allBox[active_box_index + 1].classList.add('active-box')
active_box_index = activeBox_index_function()
slideBox(allBox[active_box_index]);
})
}
console.log(allBox);
// active box index
function activeBox_index_function() {
let index;
allBox.forEach((el, indx) => {
if (el.matches('.active-box')) {
index = indx
};
})
return index;
}
// when restart button clicked
restartButton.addEventListener('click', function() {
allBox[active_box_index].classList.remove('active-box')
allBox[0].classList.add('active-box')
active_box_index = activeBox_index_function()
})@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,800&display=swap');
@import url('https://fonts.cdnfonts.com/css/common-pixel');
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
font-family: 'Poppins', sans-serif;
color: black;
}
.game--section {
height: 100vh;
background-color: #252525;
display: flex;
justify-content: center;
align-items: center;
}
.game-space {
width: 80rem;
height: 10rem;
padding: 1rem;
border-radius: 9px;
background-color: #f5f5f5;
display: grid;
grid-template-columns: repeat(6, 1fr);
gap: 1rem;
}
.box {
background-color: tomato;
}
.active-box {
background-color: #099268;
cursor: pointer;
}
.restart-button {
font-size: 3rem;
cursor: pointer;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section class="game--section">
<div class="game-space">
<div class="box box1 active-box"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
</div>
<div class="restart-button">🔁</div>
</section>
<script src="script.js"></script>
</body>
</html>




2
Answers
You can update your code as the following:
Remove the recursive call to
slideBoxand increment theactive_box_indexvariable instead.Check if
active_box_indexhas reached the end of the boxes, if so reset it to 0.In the
restartButton eventlistener reset theactive_box_indexvariable to 0 instead ofcalling activeBox_index_function().The problem you described is because of the accumulation of event listeners.
You may use the following code:
The changes are:
and couple of other bug fixes:
elsestatement and addallBox[0].classList.add('active-box');inside it.Similarly don’t forget to add event listener too….
Hope you find this useful!