I have a video under firebase storage.And I want to display it on the screen.According to my research some sources say it’s not possible to display video from firebase storage.But chat gpt says it’s possible and it gave me a code to implement to my code.I implemented the code but when I try to display it,it gives me a dialog box which says "can’t play this video".
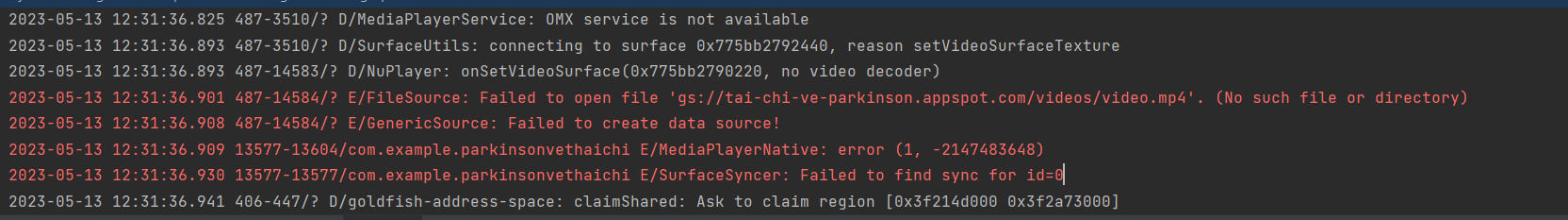
When I ask about this error to chat gpt.It says it may be happen by wrong path name,wrong video format and etc.Even my path is correct and video format is .mp4 I still can’t display to video.
My first question: Is it possible to display video from firebase storage as chat gpt says?(Some sources says it’s not possible, that’s why I wanted to ask that)
Second question: if it’s not possible what can be the solution for my case?I mean what can I do for displaying video without downloading or storing in app.Just getting videos from Cloud storage.
Third question: When I asked that to chat gpt.It says that problem may occurs when file path is wrong,video format is wrong and etc.
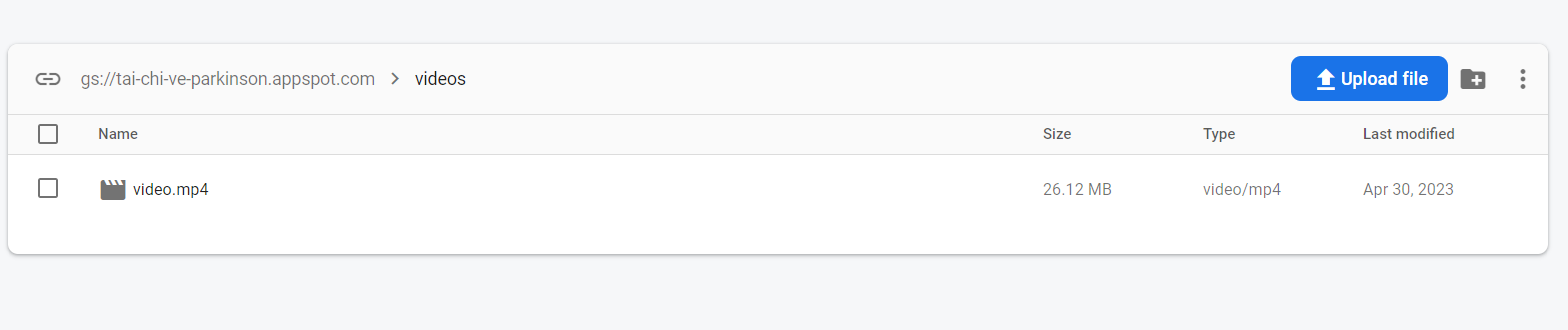
In my case my filepath is correct probably.Beacuse my video is under "videos" folder and name is video.mp4.Only I am not sure if .mp4 is suitable for that usage.I guess it is not but I just wanted to be sure.
Here is my Kotlin code
package com.example.parkinsonvethaichi
import android.content.Intent
import android.net.Uri
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.MediaController
import android.widget.VideoView
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.ktx.auth
import com.google.firebase.firestore.FirebaseFirestore
import com.google.firebase.firestore.ktx.firestore
import com.google.firebase.ktx.Firebase
import com.google.firebase.storage.FirebaseStorage
import com.google.firebase.storage.ktx.storage
import kotlinx.android.synthetic.main.activity_movements.*
class Movements : AppCompatActivity() {
private lateinit var db : FirebaseFirestore
private lateinit var auth : FirebaseAuth
private lateinit var storage:FirebaseStorage
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_movements)
var actionBar=supportActionBar
actionBar?.title="Tai Chi Movements"
val videoPath = "gs://tai-chi-ve-parkinson.appspot.com/videos/video.mp4"
val videoUri = Uri.parse(videoPath)
val mediaController = MediaController(this)
main_video_view.setMediaController(mediaController)
main_video_view.setVideoURI(videoUri)
main_video_view.start()
}
override fun onBackPressed() {
val intent = Intent(this, HomeActivity::class.java)
startActivity(intent)
finish()
}
}
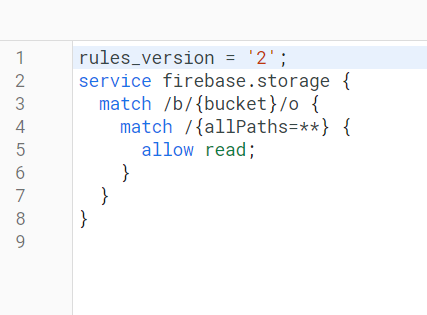
I tried to change the rule of storage for accesing and reading there like this in firebase
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read;
}
}
}
I also find some tutorials about this.Even they didn’t fix my problem.They were adding some permissions to manifest.xml
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
I am not sure if that permissions are neccesarry.I just wanted to add that anyways.
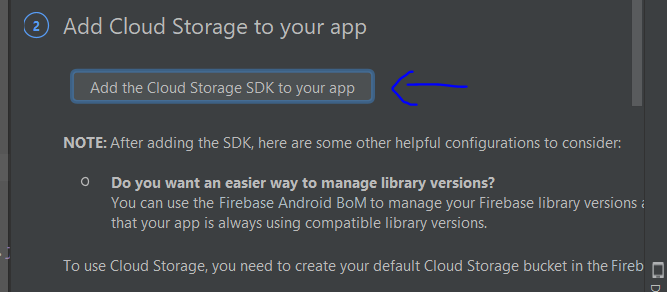
Edit:I guess I can’t add my storage to SDK even I press the button it doesn’t change.Button doesn’t change to green tick.
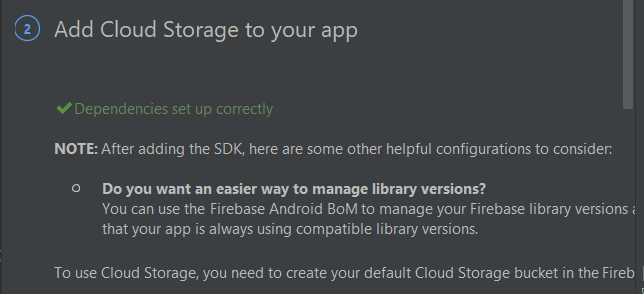
Edit2:I solved that problem it caused by wrong version implemantations.But still have same error as can’t play this video.
I wish I can find a solution on here.
Thanks to everyone who helps in advance.










2
Answers
It's all about uri.I solved it.
"gs://tai-chi-ve-parkinson.appspot.com/videos/video.mp4"uri was wrong for me and I was havingcan't play this videodiaolog box. So I used"https://tai-chi-ve-parkinson.appspot.com/videos/video.mp4"or just"videos/video.mp4"is enough too. I dislpayed it on videoview.But I needed another displays so I changed it to exoplayer.Seems like you are missing
setMediaPlayer()Please use the code below
Also answering the questions you mentioned :