I want to add a new field like the picture below, but I don’t know how
In the last question, I was offered a method called {merge: true} and I used it, but it’s still the same situation
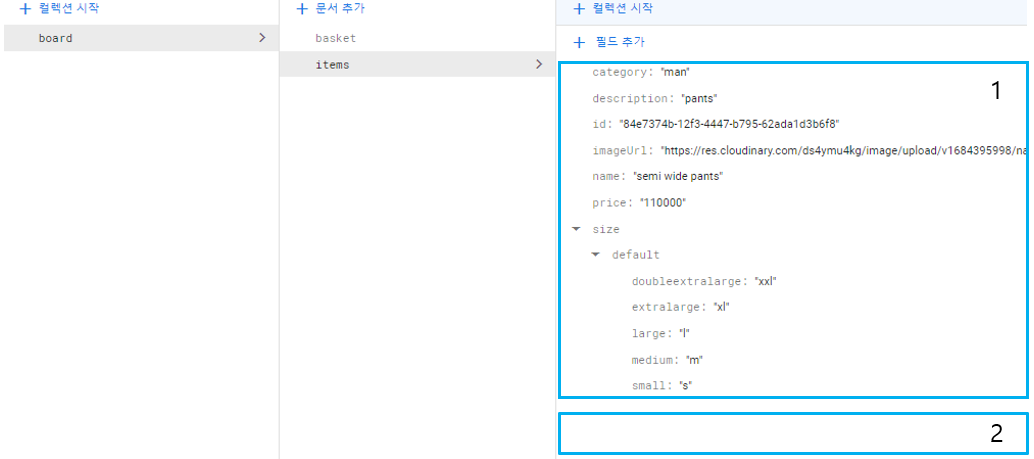
If I enter and submit various information about the product I want to register in the first picture, a field is added to Firebase Firestore like the second Photo , but it is overwritten when you try to add another product
I want to add a field of the same configuration to Box 2 in the second Photo
export default function NewProduct() {
const [name, setName] = useState("");
const [price, setPrice] = useState("");
const [category, setCategory] = useState("");
const [size, setSize] = useState("");
const [description, setDescription] = useState("");
const [imageUrl, setImageUrl] = useState();
const handleName = (e) => setName(e.target.value);
const handlePrice = (e) => setPrice(e.target.value);
const handleCategory = (e) => setCategory(e.target.value);
const handleSize = (e) => setSize(e.target.value);
const handleDescription = (e) => setDescription(e.target.value);
const parentFunction = (x) => {
setImageUrl(x);
console.log(imageUrl, "test");
};
const board = collection(db, "board");
const setBoard = async () =>
await setDoc(
doc(board, "items"),
{
id: uuidv4(),
imageUrl: imageUrl,
name: name,
price: price,
category: category,
size: {
default: {
small: size.includes("s") === true && "s",
medium: size.includes("m") === true && "m",
large: size.includes("l") === true && "l",
extralarge: size.includes("xl") === true && "xl",
doubleextralarge: size.includes("xxl") === true && "xxl",
},
},
description: description,
},
{ merge: true }
);
const handleSubmit = (e) => {
e.preventDefault();
setBoard();
console.log(board);
setName("");
setPrice("");
setCategory("");
setSize("");
setDescription("");
setImageUrl();
};
return (
<form onSubmit={handleSubmit}>
<h2>새로운 제품 등록</h2>
<Upload parentFunction={parentFunction} />
<input type="text" placeholder="제품명" onChange={handleName} value={name} />
<input type="text" placeholder="가격" onChange={handlePrice} value={price} />
<input type="text" placeholder="카테고리" onChange={handleCategory} value={category} />
<input type="text" placeholder="사이즈" onChange={handleSize} value={size} />
<input type="text" placeholder="제품설명" onChange={handleDescription} value={description} />
<button>제품 등록하기</button>
</form>
);
}






2
Answers
Your code is overriding the
itemsdocumentsetDoc(doc(board, "items")), if you would like to add more items then you can do the following:You have 2 options to do this:
boardcollectionaddDoc(collection(db, "board"), { name: 'hello' })boardItems(name this however you want) document:addDoc(collection(db, "board", "boardItems", "items"), { name: 'hello' }), insideitemsyou can put as many documents as you would like.You cannot have collection inside another collection, collections can only be added inside of a document.
I understand that you want to have several times the same type of data (a compounded object) that is in the blue box marked "1"?
You therefore need to use a field of type Array to save a set of similar objects. To update this Array you need to use the
arrayUnion()method.For example:
Another possibility is to use a subcollection, as suggested by user16967562 in his anwser.