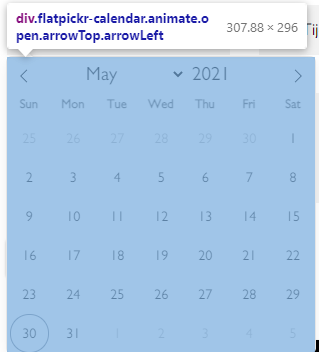
The Avada theme seems to use flatpickr as the default datepicker for their Avada Forms, but it is not possible to change the default configuration using the Avada Builder.
I would like to play around with the optional parameters as described on https://flatpickr.js.org/examples/. As a minimum, I would like to set a minimum date (minDate) such that the date of yesterday cannot be picked. The problem is that I lack quite some knowledge on Javascript and the behind-the-scenes of WordPress. I have tried to edit the flatpickr.js file located in wp-content/plugins/fusion-builder/assets/js/min/library/flatpickr.js, but this was not permitted and I also do not know if this is how the default settings should be changed at all.
What is the correct way of setting the minDate for flatpickr in WordPress using Avada theme?





3
Answers
After doing more research and with help of Avada support, the following steps need to be taken to make modifications to the
flatpickrdatepicker.flatpickr.jsscript located in/wp-content/plugins/fusion-builder/assets/js/min/libraryflatpickr.js.jsfile in the Avada Child Theme directorywp-content/themes/Avada-Child-Themefunctions.phpfile of the Avada Child Theme by adding this piece of code:That should do the trick.
you can only use jQuery to set the minimum date.
you will select the input field ID by jquery and put the flatpicker settings.
For ex.
Also, you can add the jQuery code in Avada options on WordPress dashboard.
You can use following for Avada and WordPress: